Привет! Одной из сильных сторон Unity стало обилие готовых решений от сообщества и целый собственный Asset Store. Большинство интересных решений платные, конечно же. За разумные деньги вы можете получить и отличные ассеты для освещения, и готовые системы квестов, уровней, GUI, текстуры и т.д. Но это не значит, что среди бесплатных нет ничего интересного. И сегодня речь пойдёт именно о таком случае. Сегодняшний ассет позволит вам создать полноценный Ripple эффект для ваших UI элементов. Подобную анимацию вы могли видеть в Material Design, который уже много лет является стандартом для Android приложений.
UI Ripple
Скажу так, это не единственное бесплатное решение в магазине. Я нашел ещё Material UI Ripple Vfx. Но он мне понравился куда меньше, даже не глядя под капот. Меньше кастомизации и сам Ripple эффект наложен поверх UI без учёта спрайта:

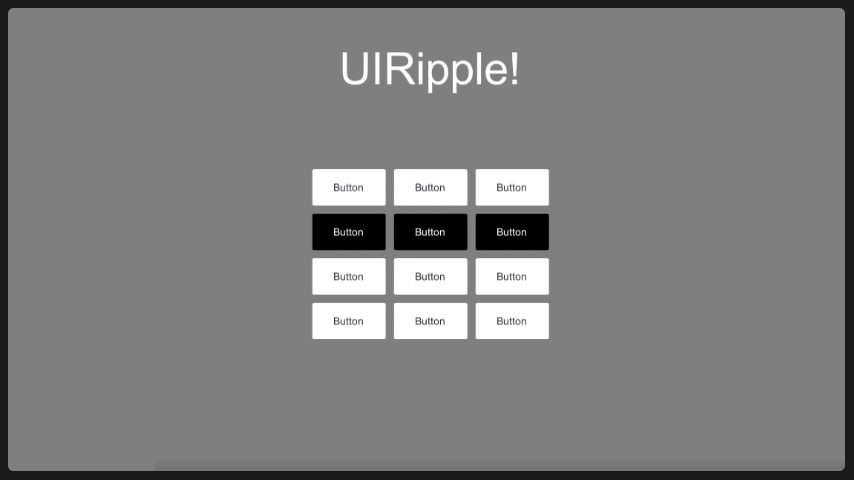
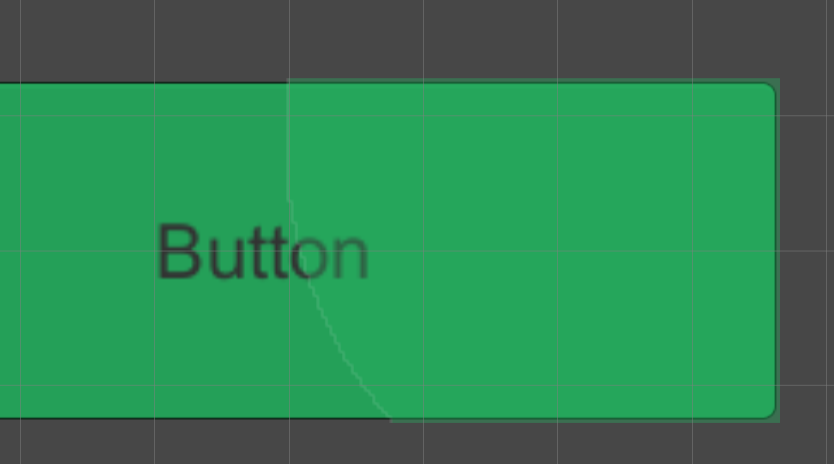
А UIRipple лаконичнее сам по себе, но при этом демо демонстрирует куда более обширные возможности скрипта, да и есть больше параметров настройки.

А встроенное демо без лишних слов отобразит то, почему мне этот вариант понравился больше.
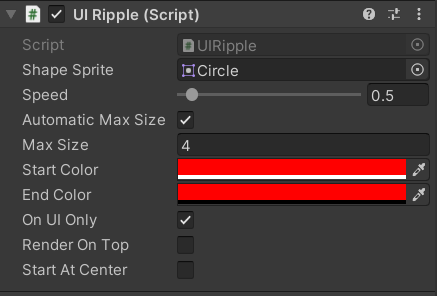
Использование максимально простое. Вешаем скрипт UIRipple.cs на UI элемент с Image (или Text) компонентом.
Shape Sprite – выбираем спрайт для Ripple эффекта. Чтобы получить стандартный вид – используем круглый белый спрайт без контура.
Speed – скорость увеличения спрайта.
Automatic Max Size – если флаг выбран, то Max Size будет проигнорирован и размер эффекта будет подобран автоматически.
Max Size – максимальный размер эффекта.
Start и End Color – цвет эффекта при нажатии и при завершении эффекта. Цвет будет плавно переходить из первого во второй.
OnUIOnly – будет отрисован если вы нажмёте на этот UI элемент.
RenderOnTop – будет отрисован не только конкретно на этом UI элементе, но и поверх всех дочерних.
StartAtCenter – будет отрисован в центре UI элемента.
Демо:
Выводы
На самом деле ассет довольно прост. В коде есть комментарии, использование не вызывает проблем, а результат выглядит более чем достойно. Оставим на вооружение.