Привет. Мы узнали, что такое кнопки, изображения, текст. Пробовали их разные параметры. Этих знаний уже достаточно, чтобы сделать что-то своё. Предлагаю в этот раз не только затронуть новый UI элемент Unity — Panel, но и создать своё меню для потенциальной игры. Бета-версию меню =)
Упомянутый Panel по сути дела является обычным Image, но так как он вынесен отдельно, то стоит попробовать и его. Чаще всего этот элемент можно увидеть в виде фона для других фрагментов UI. А никаких взаимодействий пользователя с ним не предусмотрено.
Создаём своё меню
Для начала определимся с фоном. Стандартный фон в 2D проекте – не самый приятный цвет заливки:

Его можно отрегулировать в камере:

Я большой фанат живых бекграундов. Т.е. чтобы на фоне загружался какой-то уровень и что-то происходило. Но пока для такого рановато.
Так что сделаем что-то максимально минималистичное. Я предлагаю выбрать… Белый!
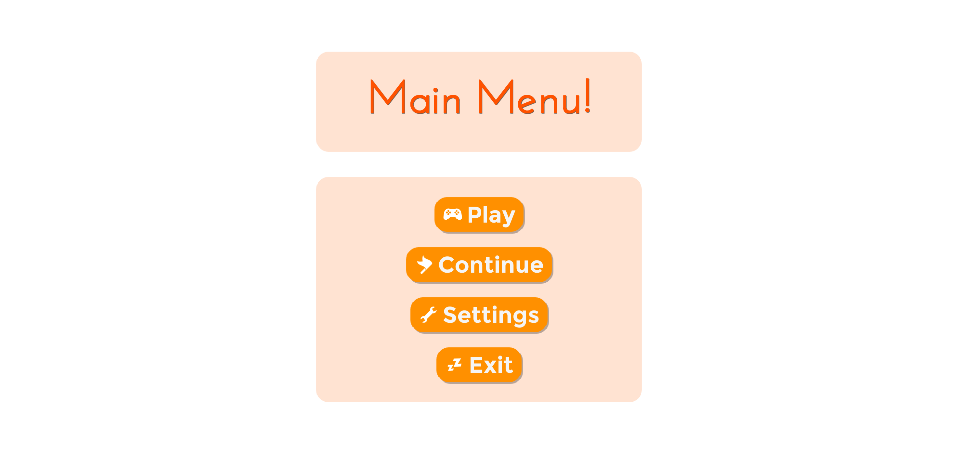
Определимся и с тем, что вообще будет на экране. Я хочу добавить 4 кнопки (Play, Continue, Settings и Exit), заголовок (Text) и для кнопок и заголовка будет две фоновые панели.
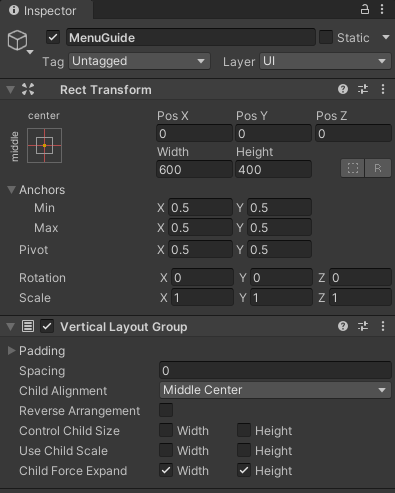
В соответствии с этим гайдом: Unity UI. Более продвинутые Button добавляю несколько круглых кнопок с иконками в пустого родителя. Родителю добавлю компонент Vertical Layout Group:

Выравнивание дочерних объектов ставим в центре. Кнопкам прописываем текст: Play, Continue, Settings, Exit. Шрифт для них это бесплатный Montserrat-Bold, а иконки взяты из бесплатного пака 64 Flat Game Icons.
Понятное дело, нужно подкрутить размеры текста, кнопок, иконок. Но это простые и достаточно субъективные моменты, так что не будем на этом останавливаться. Если читали статью про их создание, то проблем возникнуть не должно. И кстати, анимация на кнопках тоже будет взята из того же урока.
Не забывайте и указать Scale для Canvas, чтобы он не сильно искажался на разных устройствах!
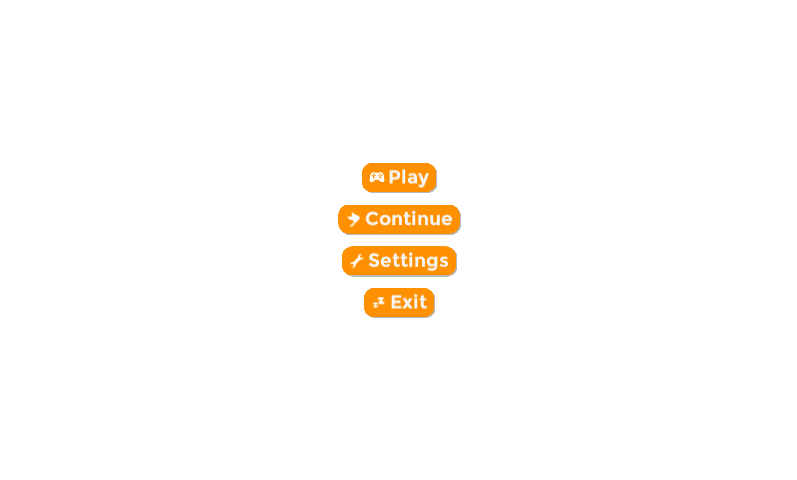
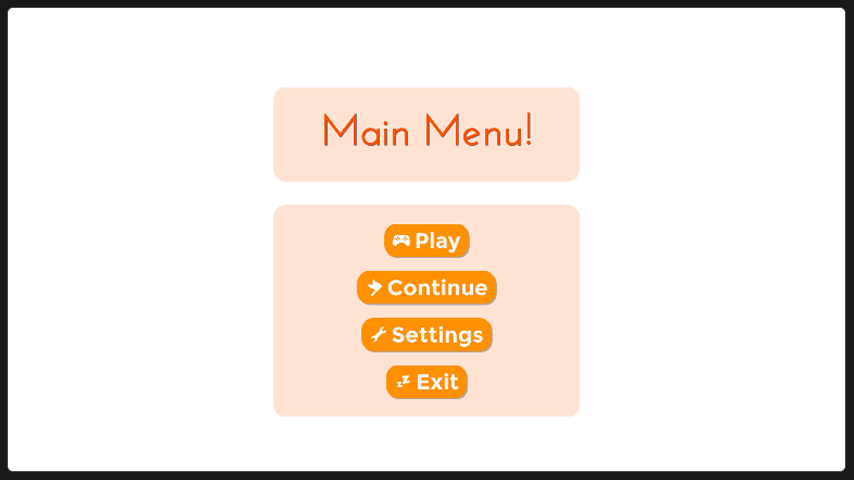
Если всё сделано верно, то уже получаем такую вот симпатичную картинку:

Можно пойти более брутальным путём и использовать вместо круглых кнопок – прямоугольные:

Для этого просто убираем круглый спрайт с Image компонента в Button. В некоторых случаях такой вариант больше подойдёт, но сейчас оставлю с закруглением.
Привет, Panel!
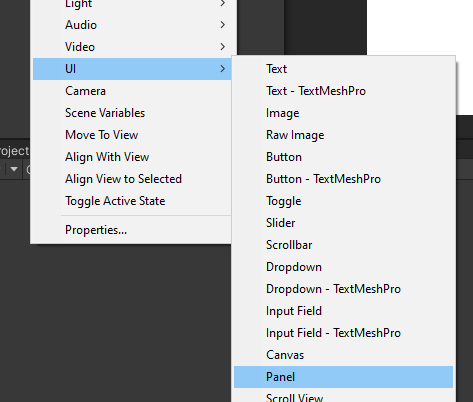
Теперь кнопкам нужен фон. Для этого добавляем в канвас элемент Panel:

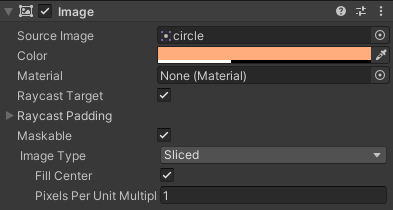
За внешний вид Panel отвечает компонент Image. Пожалуй, сделаю его прозрачнее, а цвет укажу соответствующий кнопкам. И, конечно же, круглые углы:

Само меню с кнопками вкладываю в панель, подгоняю размеры:


Добавляем заголовок
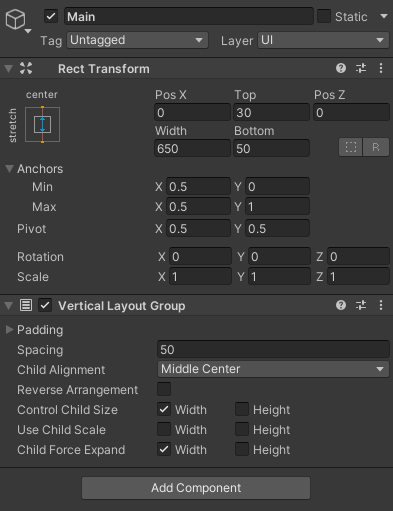
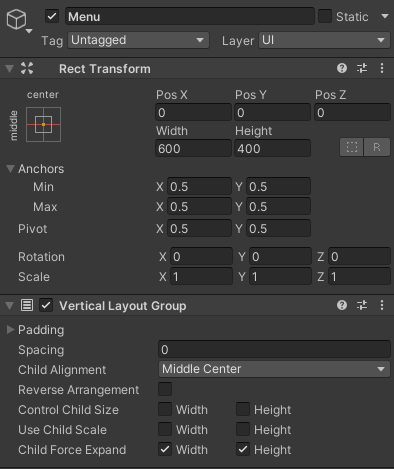
Помните компонент, который сделал списком наши кнопки? Vertical Layout Group. Предлагаю добавить новый родительский элемент с этим компонентом:

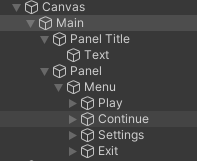
Туда добавить новую Panel, которая будет фоном для заголовка, и переместить уже готовую с кнопками:

Ширину в данном случае будет определять самый первый Main родитель, а панели уже будут подогнаны под него. При этом у нас есть отступ между заголовком и кнопками, а сами элементы будут в центре.
Для заголовка я выбрал шрифт JosefinSans-Regular и указал красноватый цвет.

И ещё раз
Разберём ещё раз всё. Пошагово.
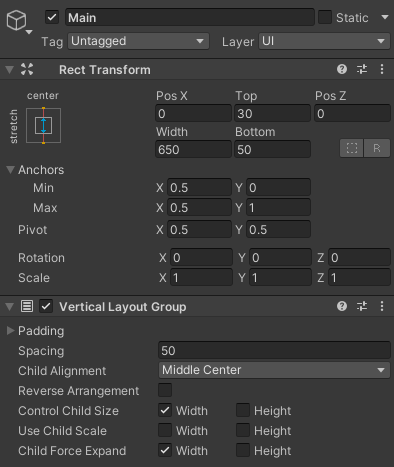
Main компонент, который содержит все остальные, я указал отступы сверху и снизу, т.к. сам элемент растянут по высоте, и указал фиксированную ширину.

Дочерние элементы (две панели) будут расположены вертикальным списком. По высоте их растягивать не будет, что позволит свободно указать её самостоятельно каждому, сохранив расположение элементов в центре. Spacing и есть тот самый отступ между панельками.
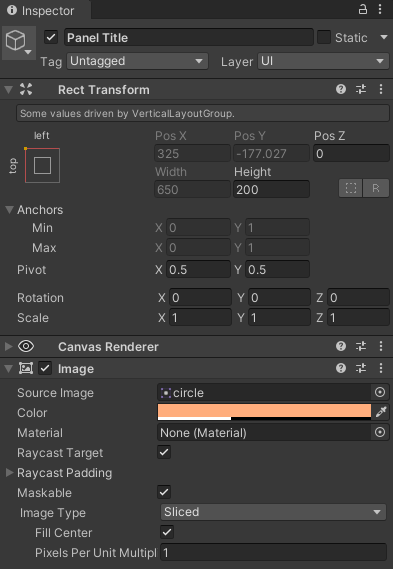
Именно поэтому в панелях у нас заблокированы все значения размещения, кроме высоты:

Изображение circle это круг, он скругляет углы, а цвет с alpha каналом позволит увидеть контент за панелью (который мы добавим во второй части), и, конечно, выделяет кнопки и заголовок.

Родитель кнопок тоже содержит элемент Vertical Layout Group, он отвечает за вертикальное расположение кнопок меню.
Самым сложным компонентом тут в итоге являются кнопки, но их разбор можно найти тут.
На этом пока всё, но в следующий раз я расскажу, как добавить анимированный фон из сетки иконок. Спасибо за внимание!






Пингбэк: Уроки по Unity – GeekStand