Привет! Сегодня, как я и обещал, урок о создании блока стекла. От обычного блока стекло отличает несколько вещей. В первую очередь сквозь этот блок должно быть видно другие блоки. Так же стекло не должно оставлять тень и отображать такое же стекло сквозь себя. Урок довольно простой, но есть пара не самых очевидных моментов. Так что погнали.
Список уроков
Бонусный урок. Стена
JAVA часть
В который уже раз регистрируем блок, но в этот раз нам нужен объект класса GlassBlock, куда мы передаём параметры аналогичные стандартному блоку стекла.
|
1 |
<em>setup</em>(new GlassBlock(Block.Properties.<em>create</em>(Material.<em>GLASS</em>).hardnessAndResistance(0.3F).notSolid()), "sun_glass" |
Материал блока стекло, прочность 0.3, а так же вызываем notSolid(), что сообщит игре, что наш блок не сплошной, а значит нужно отрисовать все, что под ним.
Конечно же добавляем статическую переменную для нашего блока, регистрируем соответствующий ItemBlock (если вдруг чего забыли как, то вот ссылка на урок).
И на этом все. (пока что)
JSON часть
Так как планируемый блок не будет никак менять своё состояние и форму, то blockstate будет один.
blockstates\sun_glass.json
|
1 2 3 4 5 |
{ "variants": { "": { "model": "tutorial_mod_gs:block/sun_glass" } } } |
Модель у нас одна и это блок с одинаковыми сторонами, а значит используем обычную модель блока:
models\block\sun_glass.json
|
1 2 3 4 5 6 |
{ "parent": "block/cube_all", "textures": { "all": "tutorial_mod_gs:block/sun_glass" } } |
И, конечно же, предмет:
models\item\sun_glass.json
|
1 2 3 |
{ "parent": "tutorial_mod_gs:block/sun_glass" } |
Забрасываем в папку с текстурами блоков наше стекло, у меня оно выглядит вот так:

И запускаем.

Вернемся к JAVA
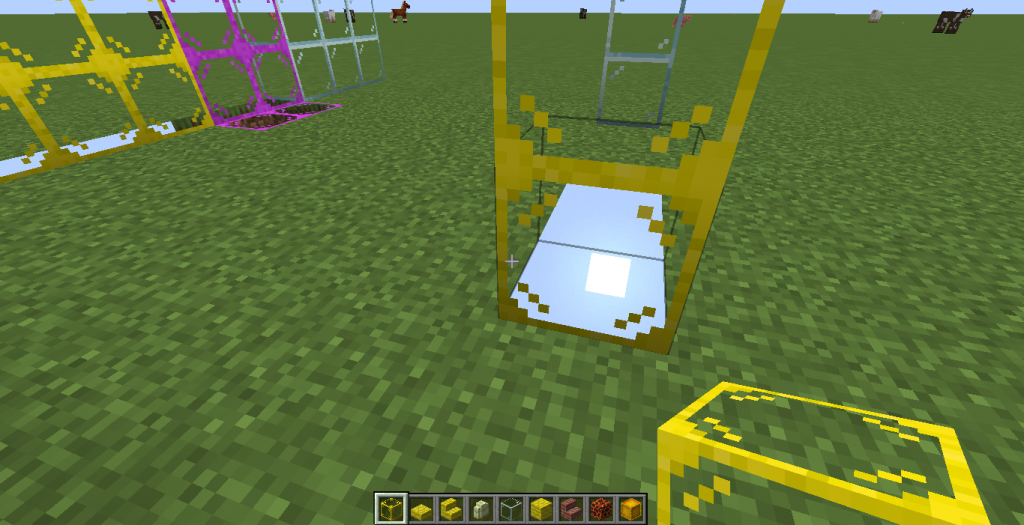
Досадно, что игра решила заполнить прозрачную часть стекла. Если вы увидели что-то не то совсем — проверьте ресурсы и код.
Почему игра сделала это? Ответ — рендер. Для прозрачных блоков есть свой, особый тип рендера. Называется он translucent. И если этот парень получит прозрачный пиксель — ему будет плевать. Он его нарисуем, а остальное его не парит. Отличный слой. Используемый же по умолчанию так не может, а что он делает с прозрачным вы только что увидели.
Нужно указать translucent слой для рендера. Как это делаем. Открываем главный файл мода (у меня TutorialGSMod). В конструктор добавляем listener для выполнения чего-либо на клиенте, а так же саму функцию (насколько я помню, этот код может быть автоматически сгенерирован при создании проекта):
|
1 2 3 4 5 6 7 8 9 10 11 |
public TutorialGSMod() { ... FMLJavaModLoadingContext.get().getModEventBus().addListener(this::doClientStuff); ... } private void doClientStuff(final FMLClientSetupEvent event) { RenderTypeLookup.setRenderLayer(ModBlocks.SUN_GLASS, RenderType.translucent()); } |
Именно эта строка и указывает какой блок нужно рисовать прозрачным.
|
1 |
RenderTypeLookup.setRenderLayer(ModBlocks.SUN_GLASS, RenderType.translucent()); |
Если все сделали верно — должно работать, а потому запускаем.

Всё. Вы сделали стекло. Урок и вправду достаточно простой. Единственное, надеюсь вы поняли мои очень понятные пояснения) Удачного моддинга, ну, а на этом у меня всё.
ЗЫ. Если вы вдруг не осознали назначение параметра notSolid(), то вот стекло без него:

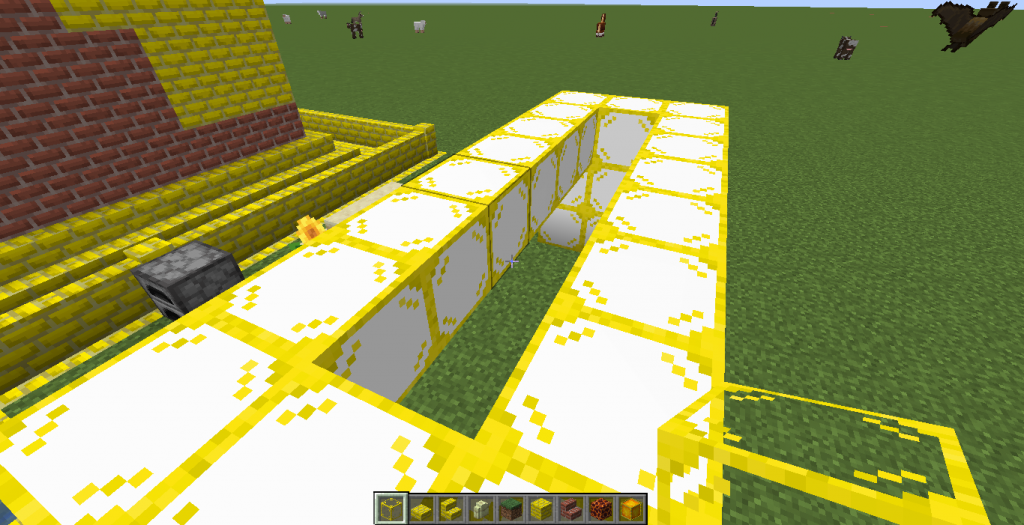
ЗЫЗЫ. Спина трона. Продолжаю дополнять его новыми блокми)





