Я почти на 100% уверен, что вы слышали слова MVC, MVP, MVVM, MVI, MV и так далее, когда искали какую-то информацию для разработчиков. Чтобы понять MVVM, нам нужно перейти к основам. (Не волнуйтесь, я сразу перейду к делу). Оригинал!
В чём проблема?
Когда мы начинаем путь Android разработчика, то размещаем всю логику внутри наших Activity, Fragments, Views и т.д.
И в конечном итоге наши вьюшки делают больше, чем просто отрисовка UI. Они теперь могут сохранять данные в SharedPreferences, базы данных или даже совершать сетевые запросы и делать это всё из одного места.
Шаблон проектирования
Шаблон проектирования или паттерн (англ. design pattern) в разработке программного обеспечения — повторяемая архитектурная конструкция, представляющая собой решение проблемы проектирования в рамках некоторого часто возникающего контекста. Википедия.
Это если кратко. Подробнее можете узнать сами, есть много тематических ресурсов.
Итак, мы определили проблему и знаем, что у нас есть всё необходимое для решения.
MVVM
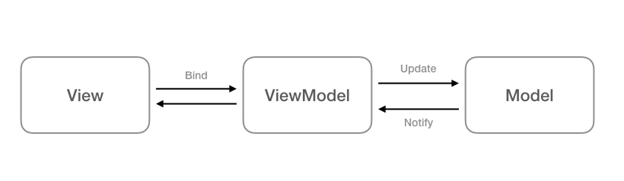
V – это View. Activity, Fragment или даже Compose. ViewModel соответствует нашей ViewModel из Jetpack, тут мы отслеживаем изменения конфигурации.
Хорошо, давайте соберем все вместе, наш View подписывается на наблюдаемые объекты ViewModel и реагирует на любые изменения модели Model. Наконец! появилось наше M – Model. Но что… что моя модель такое?
Погодите, так что или кто ваша «Модель» такое? Большинство ресурсов вам скажут, что ваша модель — это «место», где вы можете получить данные, где находится ваш репозиторий и т. д. Я думаю, что это ошибочное определение, и я скажу вам почему.
Это выдержка из этого блога из удивительной Iveta Jurčíková.
В концепте модели нет ничего нового. Она была определена Трюгве Реенскаугом ещё в 1979 как часть MVC архитектуры.
«Модель отвечает за представление состояния, структуры и поведения ментальной модели пользователя».
«View представляет информацию, которую оно получает из одного или нескольких объектов модели».
«Позволяем View как зависимую от модели, и позволяем модели отправлять соответствующие сообщения подписчикам при каждом изменении.»
В итоге мы получили что-то вроде этого:

Модель отражает текущее состояние View, которое может быть загрузкой, успешным или неудачным. И наше View должно рисовать UI в зависимости от состояния.
ПОКАЖИТЕ КОД!
Предположим, нам нужно показать список фильмов в нашем приложении. Состояние мы можем изобразить следующим классом:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/** * Represents the state to render the UI in MovieListFragment. * * @param isLoading if true we have to show a progress bar, else hide the progress bar. * @param movies this list will be submited into recyclerview adapter. * @param error OneTimeEvent that wraps a failure object for display a Toast, Snackbar, etc only once. */ data class MovieListUiState( val isLoading: Boolean = false, val movies: List<MovieUi> = emptyList(), val error: OneTimeEvent<Failure>? = null ) |
Что за OneTimeEvent? Это вспомогательный класс, который поможет нам использовать объекты только один раз, чтобы избежать двойных Snackbar или Toast, когда пользователь вернется на ваш экран.
Что такое Failure? Это Sealed class, который отображает тип неудачи. Это может быть exception, string и т.д. Всё, что может служить в вашем проекте для оповещения пользователя, что что-то не так.
Окей, великолепно. Ну и как это рендрерить, гений?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
class MovieListFragment : Fragment(R.layout.fragment_movie_list) { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { super.onViewCreated(view, savedInstanceState) initView() collectUiState() } private fun initView() { binding.rvMovies.adapter = MovieListAdapter() } private fun collectUiState() { viewLifecycleOwner.lifecycleScope.launch { moviesViewModel.uiState.collect { state -> renderUiState(state) } } } private fun renderUiState(state: MovieListUiState) { with(state) { // Progress binding.progressBarMovies.isVisible = isLoading // Bind movies. (binding.rvMovies.adapter as MovieListAdapter) .submitList(movies) // Empty view binding.tvMoviesEmpty.isVisible = !isLoading && movies.isEmpty() // Display error if any. Only once. error?.let { it.consumeOnce { failure -> Toast.makeText( requireContext(), "$failure", Toast.LENGTH_LONG ).show() } } } } ... } |
Полегче. Я тебя понял. Давай я объясню.
initView() только инициализирует адаптер recyclerview.
collectUiState() собирает uiState Flow. Вы можете использовать LiveData, это не имеет значения.
renderUiState(state: MovieListUiState) это тот, кто отвечает за ОТОБРАЖЕНИЕ пользовательского интерфейса в соответствии с текущим состоянием.
Эй, Крис, а как насчет моей ViewModel? Ваша ViewModel должна подготавливать данные (которые могут поступать из интерфейса репозитория, иного кейса и т. Д.) И использовать результат для изменения вашего состояния.
Вот и все. Теперь вы знаете, кто на самом деле является вашей моделью в мире MVVM.





