Оригинал: 10 Best Free Material Design Icons Resources in 2018 for Inspiration
Дизайнерская платформа Material Design предоставляет разработчикам стандарты для создания вебсайтов и приложения с единым интерфейсом. От общего интерфейса — до мельчайших деталей в Google доказали, что это цифровое совершенство. Иконки играют в этом всем большую роль, ведь в материальном дизайне иконки играют роль значимых обозначений, которые способны заменить от 1 до 4 слов! Автор хотел бы поделиться 10 лучшими бесплатными источниками исконок в стиле MD. Просто выбирайте правильные и интегрируйте их в свой дизайн!
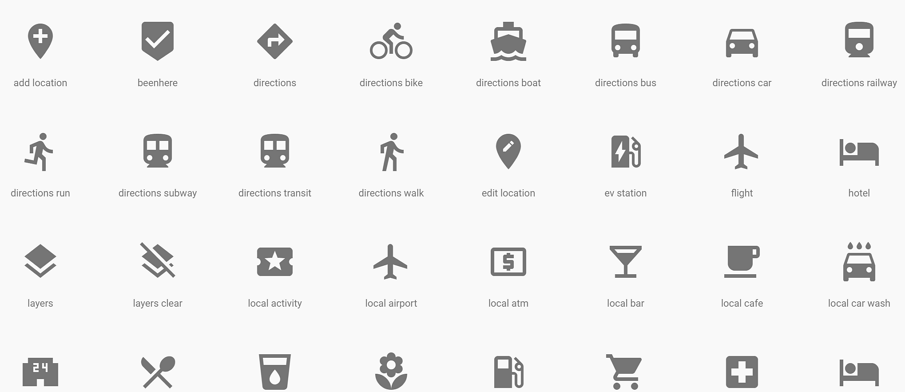
1. Google Material Design Icons — Google Material Icons
Форматы: PNG, SVG
Цена: Бесплатно
Применимы: Веб, Android, iOS
Особенности:
- Более 900+ иконок
- Могут быть использованы как из серверов Google Web Font , так и самостоятельно
- Поддерживают все современные браузеры
- Могуть быть окрашены, размещены и изменены при помощи CSS
- Основаны на векторе, а значит отлично смотрятся при любом масштабе

Данный сайт предлагает более 900 превосходных иконок. Они доступны в различных размерах, стилях и как веб-шрифт. Материальные иконки отлично продуманы и просты в использовании в веб, Android или iOS проектах.
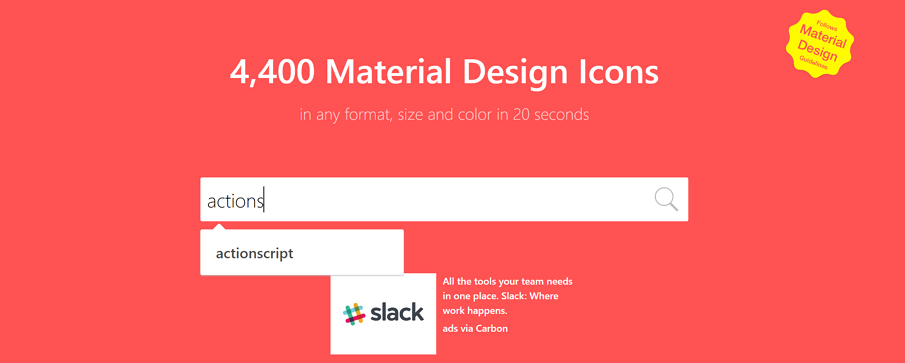
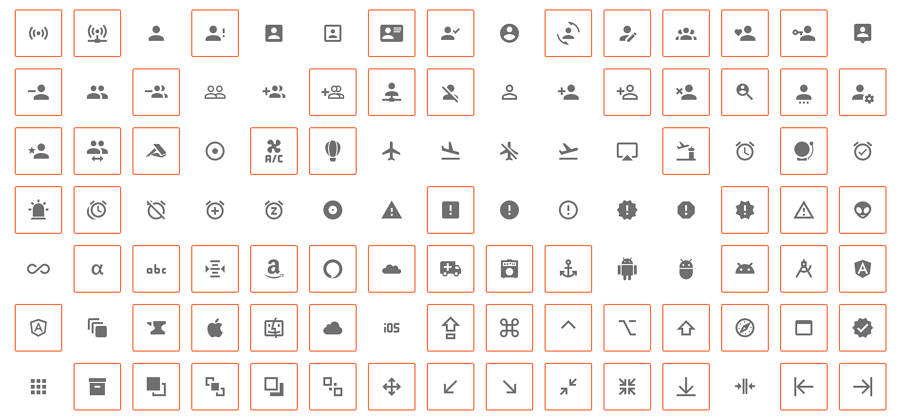
2. Material Icons from Icons8 — Material Design Social Icons
Форматы: PNG, SVG (в любом формате)
Цена: В основном бесплатно (некоторые функции платные)
Применимы: Приложения для Веба, Android или iOS
Особенности:
- Сравнение материальных иконок с другими стилями
- Единый стиль. Все иконки сделаны одним дизайнером, так что Ваш пользовательский интерфейс будет выглядеть согласовано
- Редактирование векторов (платно)
- Генератор шрифтов из избранных иконок (платно)
- Перекрашивание иконок. Выберите цвет, и сайт сгенерирует соответствующие версии вашей иконки
- Встраиваемость в HTML. Вы можете получить код для размещения иконом прямо в вашем HTML
- Mac & Win приложения позволяют быстро искать нужные иконки и отлично работают с Фотошопом

Вы получите доступ к 4,400 материльных иконок в любом формате, размере и цвете за 20 секунд. Тут есть социальные иконки, вроде Facebook, Twitter, Youtube и все виды стрелочек. Так же есть стандартные, вроде домой, телефон, настройки. Ищете что-то оригинальное? Вам сюда!
3. Material Design Icons
Форматы: PNG, SVG, XAML
Цена: Бесплатно
Применимы: Все системы
Особенности:
- Бесплатные обновления
- Поддержка раздельной загрузки
- Доступны веб-шрифты
- Векторные иконки, включая линии и сплошные
- Поддерживает открытый исходный код

Эта библиотека содержит около 4000 бесплатных иконок, включая коллекции различных дизайнеров, которые деляться результатами своих дизайнерских работ. Наведя на иконку можно узнать имя иконки и её дизайнера.
4. Materialpalette
Форматы: PNG, SVG
Цена: Бесплатно
Применимы: iOS и Android
Особенности:
- 16 типов, включая материальную иконку поиска и материальную иконку меню
- Множественная загрузка бесплатно
- Основаны на векторе, а значит отлично смотрятся при любом масштабе

Данная библиотека предлагает типчные бесплатные иконки в материальном стиле. На странице есть поиск для быстрого получения того, что Вам нужно. Так же на сайте можно выбрать цвет иконок.
5. Materializecss
Форматы: PNG, SVG
Цена: Бесплатно
Применимы: Все системы
Особенности:
- Возможность импорта библиотеки для использования в HTML коде
- Для контроля размера укажите font-size: 30px

Сайт предлагает 932 иконки в стиле материального дизайна от Google. Иконки могут быть использованы для прототипов дизайна и напрямую в разработке прилоений.
Кстати, вот небольшая презентация иконок в HTML:
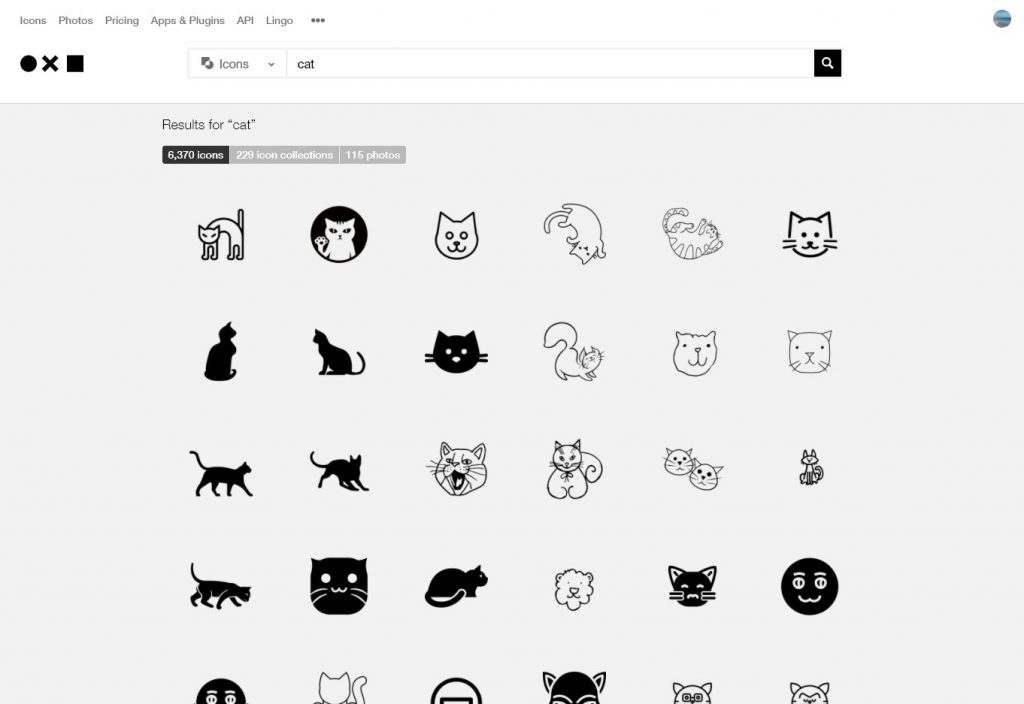
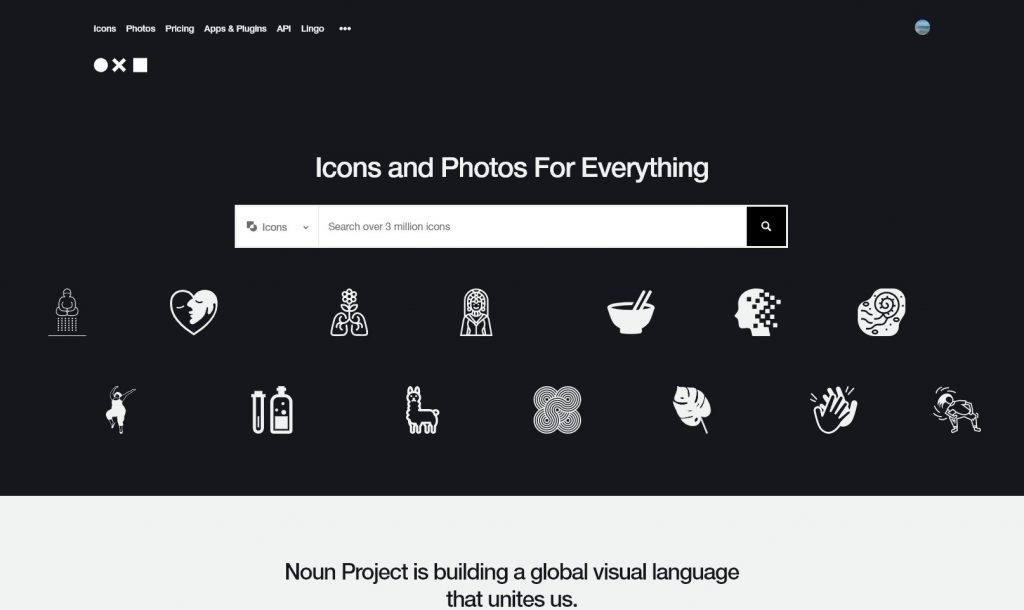
6. Noun Project
Форматы: PNG, SVG
Цена: Бесплатно/PRO
Применимы: Все системы
Особенности:
- Огромная база, изображения на любой вкус. Доступны в чёрном цвете и без возможности непосредственного редактирования на сайте. Для получения последнего необходим PRO доступ.
- Лицензия Creative Commons CCBY, а значит указываем авторов загруженных иконок.

Один из самых полезных ресурсов для более конкретного поиска картинок. Другие даже близко не предлагают подобного разнообразия, что делает Noun моим фаворитом, на данный момент.