Привет. Сегодня поговорим о добавлении случайных подсказок на экран загрузки. Вы точно видели такие в играх.
Да, технологии скоро сделают загрузку мгновенной. Тогда такие фичи потеряют смысл, но сейчас это не так. Да и мобильный, ПК сегменты – очень разнятся в плане железа. И чтобы не заставлять часть игроков смотреть на зависшую картинку – без загрузочных экранов не обойтись.
Создаём сцену загрузки
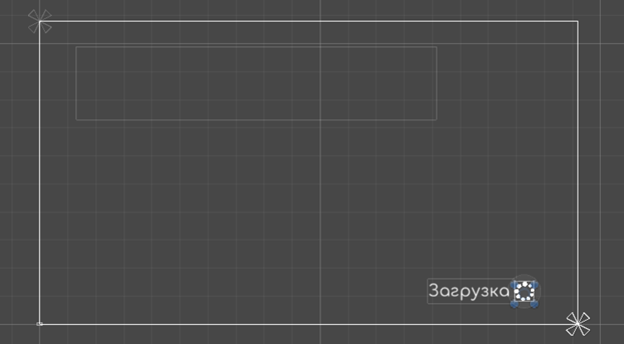
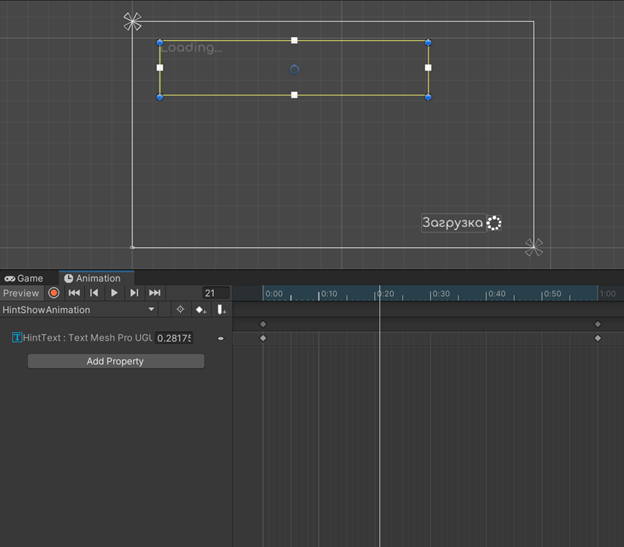
Экран загрузки будет у нас фиктивным. Никуда и ничего он не грузит. Разместим на сцене текст для самих подсказок, текст со словом загрузка и иконку загрузки. (Text или TMPro для текста и Image для картинки).
Чтобы добавить сцене жизни я прописал чтобы иконка крутилась:
|
1 2 3 4 5 6 7 8 9 |
using UnityEngine; public class LoadingIcon : MonoBehaviour { void Update() { transform.Rotate(0, 0, -100 * Time.deltaTime); } } |

Добавляем анимацию
Если вы совсем не знакомы с базой Unity, то эта часть может вызвать сложности. Так что советую глянуть создание анимации в Unity, если вы этого ещё не делали.
Чтобы добавить плавный эффект появления и исчезновения для текста – будем использовать анимации.
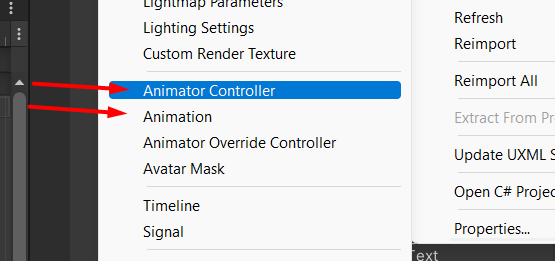
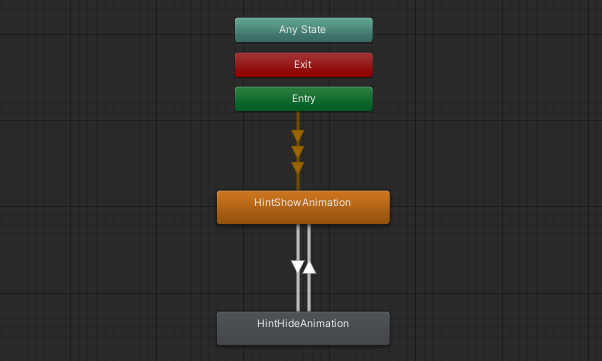
Создаём Animator Controller и две анимации.


Анимируем alpha канал цвета текста, длительность анимации – секунда.

Сам порядок анимации будет таким:

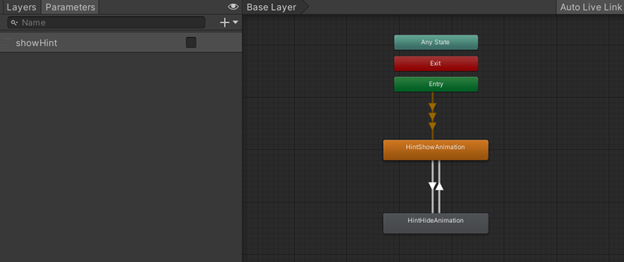
Для контроля анимации из кода добавим переменную bool с именем «showHint».

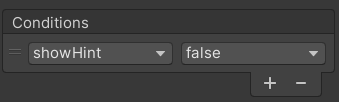
А для правильного перехода между анимациями укажем условия: отображаем подсказку, когда showHint == true, в ином случаем прячем текст.
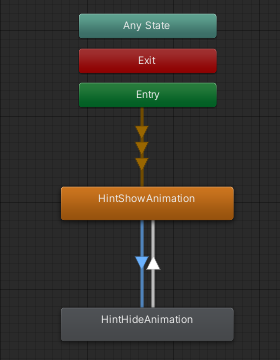
Выделяем переход:

Указываем условие:

И второму переходу так же, только значение должно быть true.
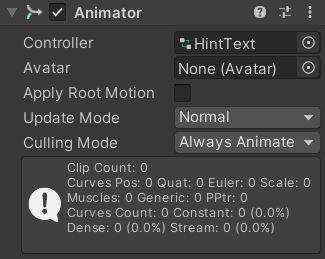
Не забудьте убрать чек с loop, потому что в ином случае анимация будет повторяться много раз. И добавляем тексту компонент Animator, куда вешаем созданный Animation Controller.

Теперь у текста есть анимация, но нужно её ещё запустить.
Переходим к написанию скрипта
Для начала создадим массив подсказок. Понятное дело, что в реальном проекте будет какая-то локализация. И, возможно, это будет считанный из JSONки набор строк. Или вроде того. Но мы пойдём простым путём и пропишем массив ручками.
|
1 2 3 4 5 6 7 8 9 10 11 |
public static class Hints { public static string[] hints = { "Чтобы убить - стреляй", "Чтобы не убивать - не стреляй", "Чем больше у вас здоровья, тем сложнее вас убить", "Чтобы стрелять - найдите патроны", "Без патронов нет смысла стрелять", "Используйте деньги чтобы что-то купить", }; } |
Создаём скрипт HintText.cs. Для работы с анимацией и самим текстом можно сразу добавить два поля:
|
1 2 |
[SerializeField] private TextMeshProUGUI text; [SerializeField] private Animator animator; |
Их перетянем из редактора.
Очень удобно будет прописать смену текста и анимации в корутине.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
private IEnumerator GetHint() { var randomNumber = Random.Range(0, Hints.hints.Length); var randomHint = Hints.hints[randomNumber]; text.text = randomHint; animator.SetBool("showHint", true); yield return new WaitForSeconds(5); animator.SetBool("showHint", false); yield return new WaitForSeconds(5); StartCoroutine(GetHint()); } |
При окончании этой корутины будет запущена аналогичная следующая. Осталось только добавить «точку входа» и запустить первую корутину на старте.
|
1 2 3 4 |
private void Start() { StartCoroutine(GetHint()); } |
Получаем такой скрипт:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
public class HintText : MonoBehaviour { [SerializeField] private TextMeshProUGUI text; [SerializeField] private Animator animator; private void Start() { StartCoroutine(GetHint()); } private IEnumerator GetHint() { var randomNumber = Random.Range(0, Hints.hints.Length); var randomHint = Hints.hints[randomNumber]; text.text = randomHint; animator.SetBool("showHint", true); yield return new WaitForSeconds(5); animator.SetBool("showHint", false); yield return new WaitForSeconds(5); StartCoroutine(GetHint()); } } |
Теперь в редакторе вешаем зависимости и проверяем наш экран загрузки:
Идея взята из видео: HOW TO MAKE RANDOM HINTS APPEAR ON A LOADING SCREEN — MINI UNITY TUTORIAL WITH C#
Интересное по теме: Простой таймер обратного отсчёта в Unity