Так как во вступлении мы уже упомянули Canvas, то сейчас предлагаю сразу перейти к Unity. Сегодня мы уделим внимание базовому элементу любого интерфейса — Text. Именно этот элемент будет в будущем в кнопках, с его помощью мы будем выводить на экран различные данные, надписи, метрики и т.д. Он прост, но без него никак. Если брать мой опыт в Android, то там кнопка Button наследует TextView, т.е. всё тот же текст.
Добавляет Text
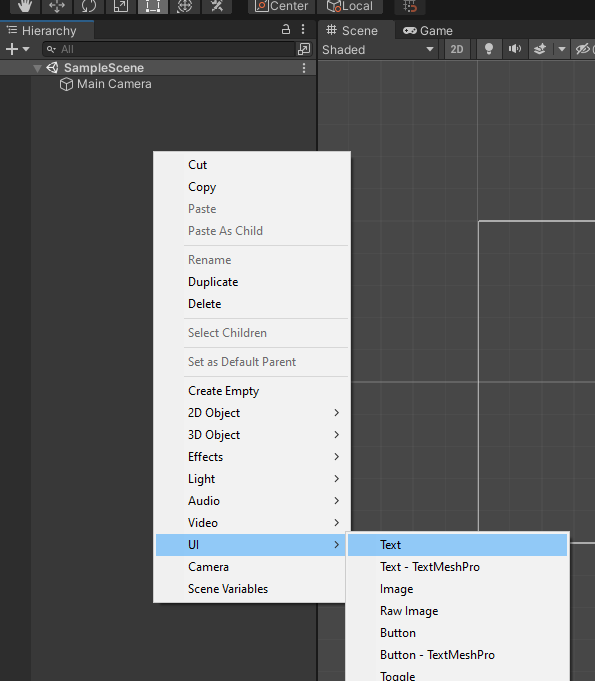
Открываем проект. ПКМ в окошке иерархии и добавляем Text.

Кроме Canvas появился ещё и элемент EventSystem. Как и понятно из названия, он будет отвечать за обработку взаимодействия с интерактивными элементами UI. Но об этом позже.
Теперь в камере вы можете увидеть текст:

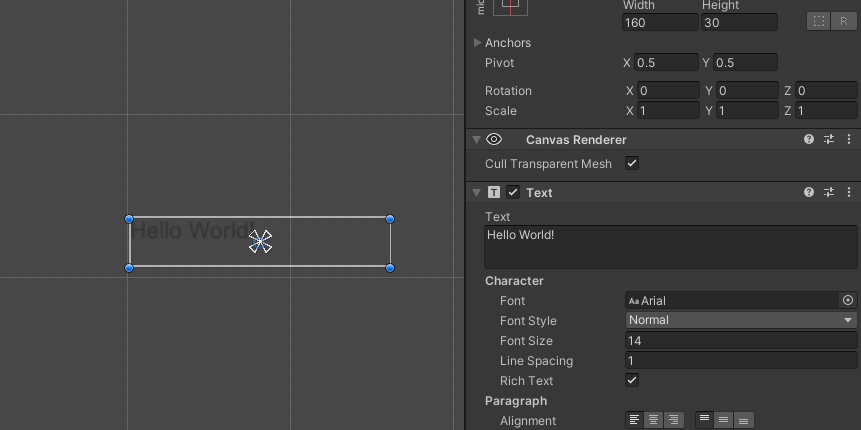
В самом же редакторе можно увидеть как рамки Canvas, так и, опять же, Text:


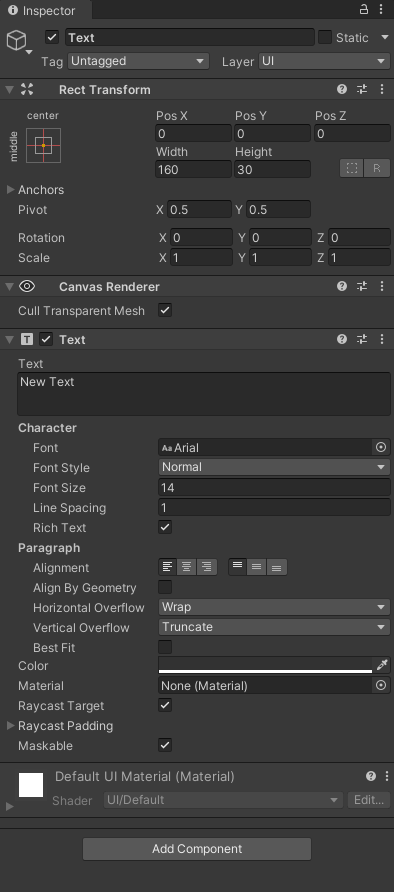
В инспекторе у Text видим несколько компонентов. Самые важные сейчас: Rect Transform отвечает за положение и размеры элемента и Text, где мы можем изменить его содержимое, цвет, шрифт, размер, выравнивание настроить и т.д.
Для начала отдадим дань классике и выведем Hello World!
Сразу видим изменения:

Больше кастомизации для Text!
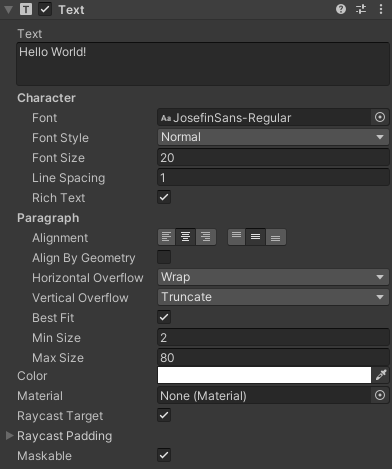
Теперь давайте изменим цвет, так как его плохо видно. Добавим какой-то свой шрифт. Также изменим выравнивание и размер.
Прежде всего я скачал первый попавшийся на глаза читаемый шрифт и закинул его в новую папку Fonts в Assets: Josefin Sans и поставил флаг в чекбокс Best Fit. Этот параметр регулирует размер текста чтобы он соответствовал размеру элемента.
Меняю цвет, ровняю по центру…


Уже намного лучше.
Но куда интереснее параметр Rich Text. Он позволяет использовать в тексте теги форматирования. Например, можно вывести слова разными цветами. Для этого в поле текста пишем такую конструкцию:
|
1 |
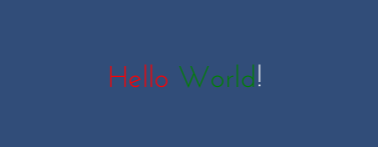
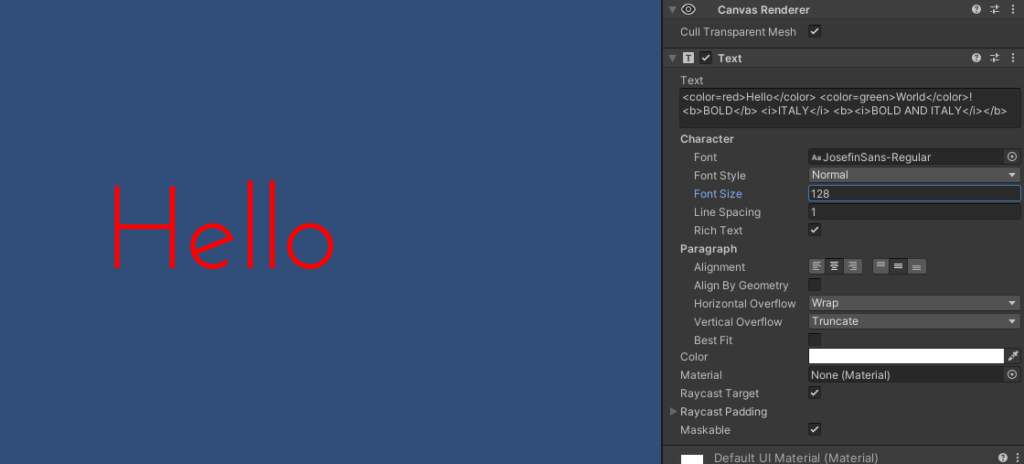
<color=red>Hello</color> <color=green>World</color>! |

И получаем вот такую вот красоту.
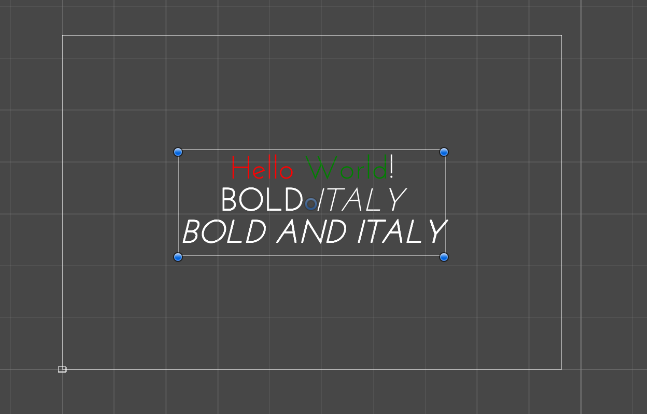
Таким образом можно сделать текст жирным или курсивным, а ещё изменить его размер:
|
1 2 |
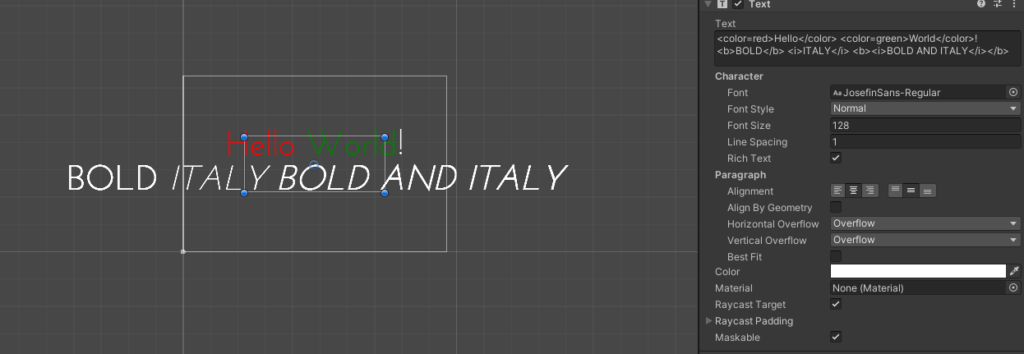
<color=red>Hello</color> <color=green>World</color>! <b>BOLD</b> <i>ITALY</i> <b><i>BOLD AND ITALY</i></b> |
Только после этого отображаемый текст будет уж совсем мелким. Чтобы это починить просто меняем размеры блока текста.

Ещё больше информации можно найти в документации тут.
Кстати, если отключить Best Fit и увеличить размер шрифта, то часть текста просто исчезнет:

Но это можно отредактировать при помощи Horizontal и Vertical Overflow.

И теперь тексту нет дела до размеров нашего блока!
Важный момент по поводу Raycast Target. Оставляйте этот флаг только на кликабельных элементах, чтобы упростить работу при обработке кликов или тапов, когда происходит проверка всех элементов с этим флагом на возможность попадания.
Дополнительные компоненты для UI
Отличным примером эффектов для UI будет применение этих эффектов на тексте. Речь пойдёт об Outline и Shadow. Как понятно из названий: обводка и тень.
Вот текст до:

Добавим сначала первый.


А теперь добавим ещё и тень:


Очень просто и эффектно.
Основное по тексту вроде написал, в следующий раз добавим Image!






Пингбэк: Уроки по Unity – GeekStand
Пингбэк: Unity UI. Image – GeekStand
Пингбэк: Unity UI. Button . Разбираем кнопки и их анимации– GeekStand