Привет, народ! Я уверен, что вы уже устали от однообразных ковыряний в ресурсах. Оно и понятно, ведь я уже посвятил целую серию уроков разного рода моделям. Возможно, что я немного увлёкся, не спорю. Так что пора двигаться дальше и делать свои модели, а в следующий раз мы добавим нашим блокам немного больше особенностей (инструмент для добычи, его уровень, излучаемый свет и т.д.).
Список уроков
Урок четырнадцатый. Анимированные текстуры
Поехали!
Снова ресурсы?
Да. Вы точно заметили, что внешний вид блоков определяют специальные json файлы. Это своего рода модели для игры. Понятное дело, что мы тоже можем создавать свои модели. Но как? Можно пойти путём боли и написать все руками, по аналогии, к примеру, со ступенями какими-то. Но это было бы глупо, ведь есть специальные 3D редакторы, которые созданы именно для подобного.
В русской вики тема моддинга вообще мертва, так что вот ссылка на список софта английской вики. Я когда-то использовал MrCrayfish’s Model Creator, так как прога была очень простая, интуитивно понятная, не самая удобная, и не без багов, но про другие я не знал. Сейчас же я скачал Blockbench, и она куда круче и удобнее, так что будем с ней.
Blockbench. Начало работы, размеры и перемещение кубиков
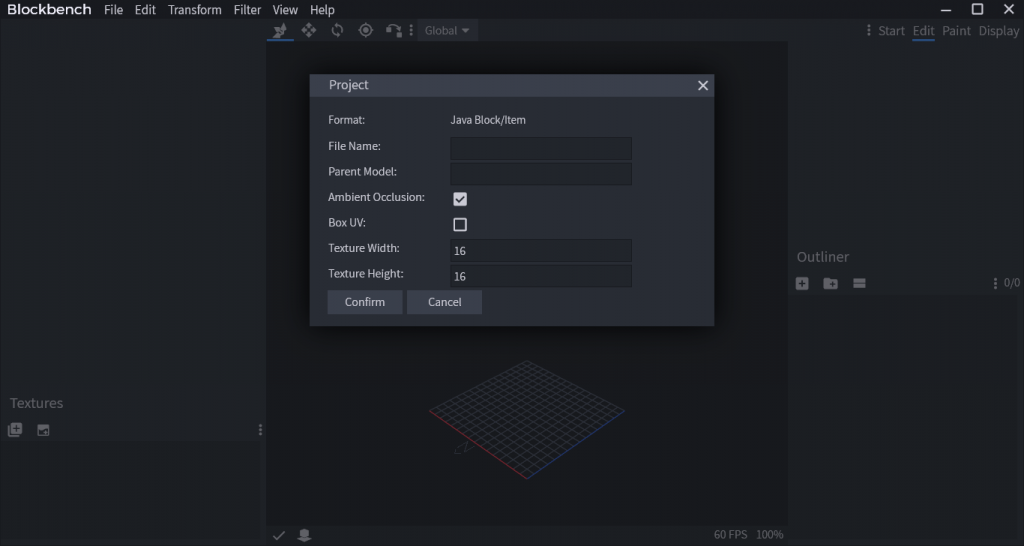
Инструмент создан именно для игры, так что там есть несколько вариантов моделей (блок (для разных версий игры), сущность) и операций (скины).


Указываем имя, родительскую модель (если нужно), размеры текстуры.
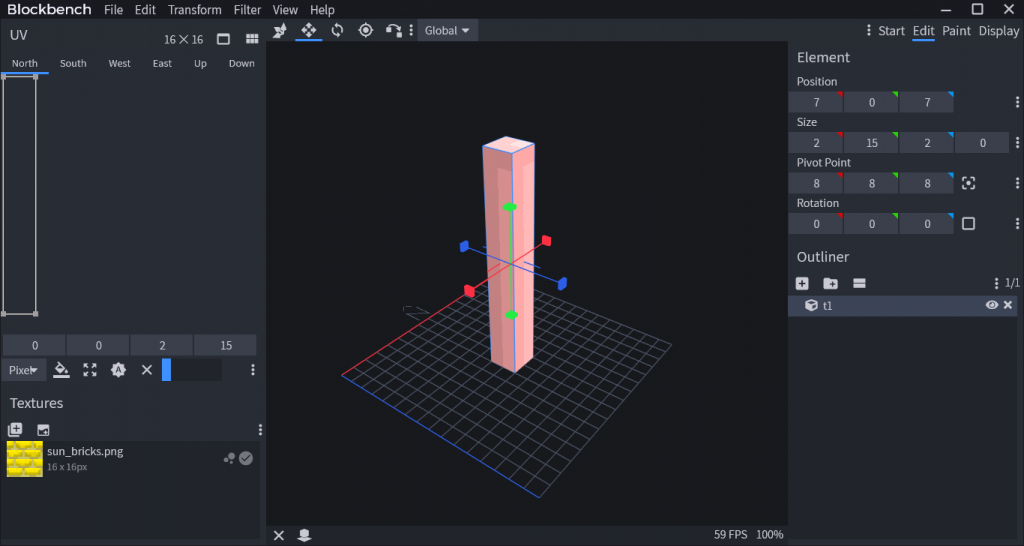
Так же обратите внимание на два окошка. Outliner и Textures. Первое будет хранить все элементы, из которых будет состоять наш блок, а второе — текстуры. Добавлять текстуру нужно обязательно из папки ресурсов, чтобы ссылки у модели были созданы корректно.

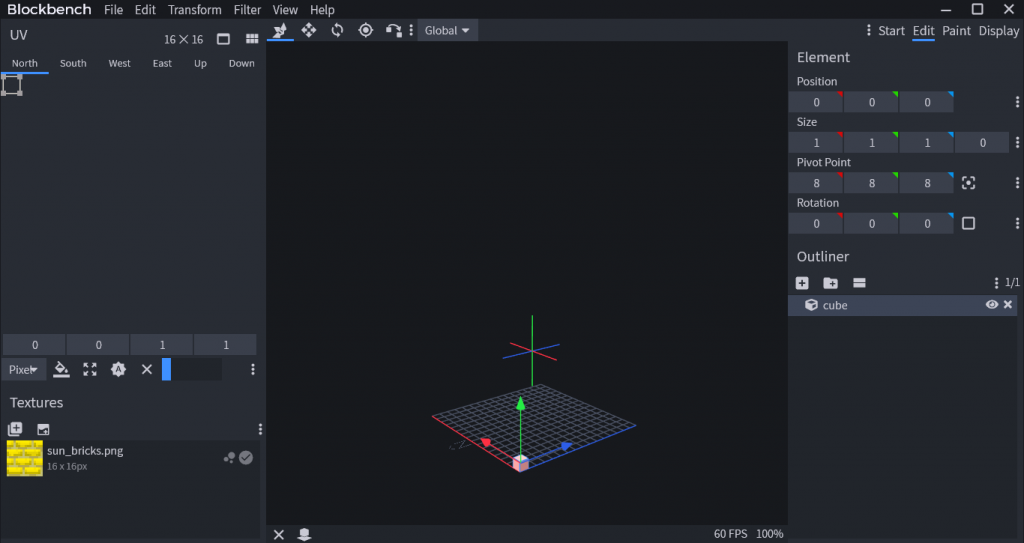
Кстати, как видите, модели блоков могут состоять из блоков, как бы очевидно это не было. Их может быть довольно много, зависит от сложности модели, а так же они могут иметь определенный угол наклона.
Сетка в редакторе соответствует размерам блока. ПКМ — перемещение модели в пространстве, ЛКМ — поворот модели, СКМ — зум.
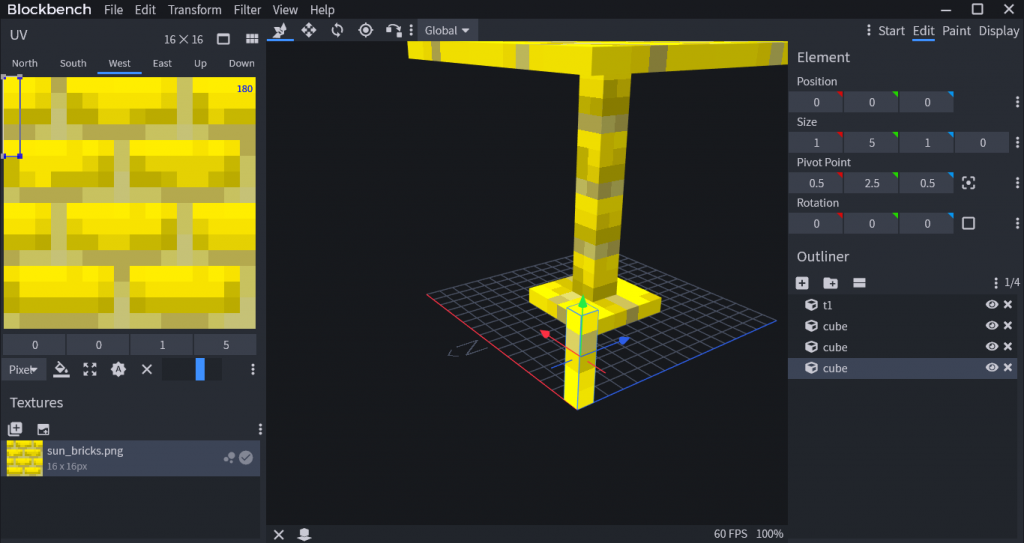
В правой части экрана можно увидеть Position и Size, которые отвечают за положение элемента в модели и на его размер. Положение так же можно изменить нажав на определённые оси, которые можно увидеть на скрине. Так же при нажатии ALT при помощи аналогичных вспомогательных осей можно редактировать размер блока прям в редакторе (а вообще там сверху есть целый тулбар, так что дерзайте).
Давайте переместим блок в центр, задав ему размер 2х15х2. Эти блоки могут так же иметь и десятичные доли. К примеру 2,3х14,7х2,1.

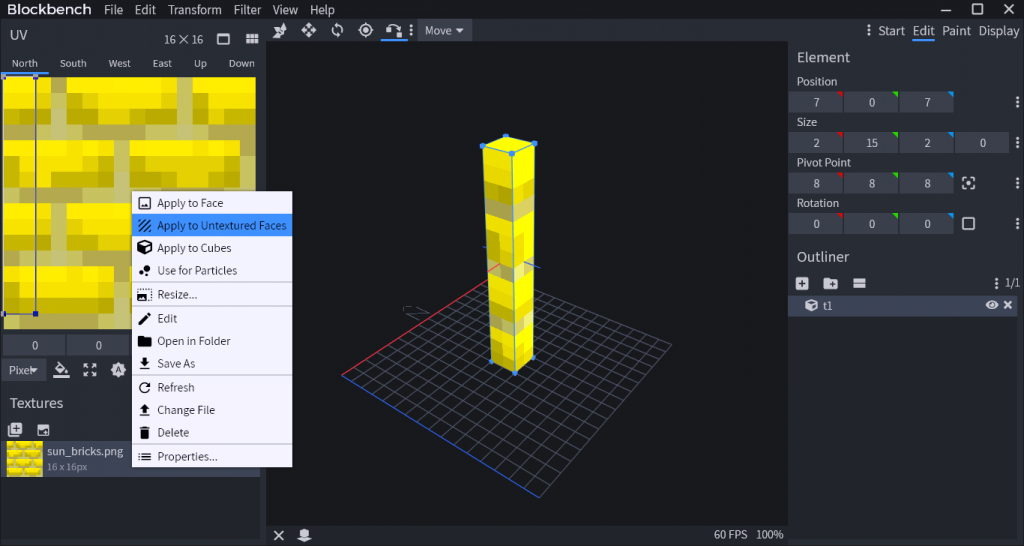
Теперь нужно добавить тектуру. Для этого жмём ПКМ на добавленной текстуре и выбираем пункт Apply to Untextured Faces. Что в переводе будет значить: Применить к поверхностям без текстуры. Это окрасит данной текстурой все стороны выбранного блока.

В левой части, над списком текстур, есть окошко с выделенным фрагментом текстуры. Он соответствует стороне блока. Каждая подписана своей стороной света, а так же верх и низ. Сейчас все стороны имеют одинаковое положение, а значит и выглядят один в один. Иногда это будет уместно, но сейчас будет лучше их немного сместить. Посмотрим, что выйдет.

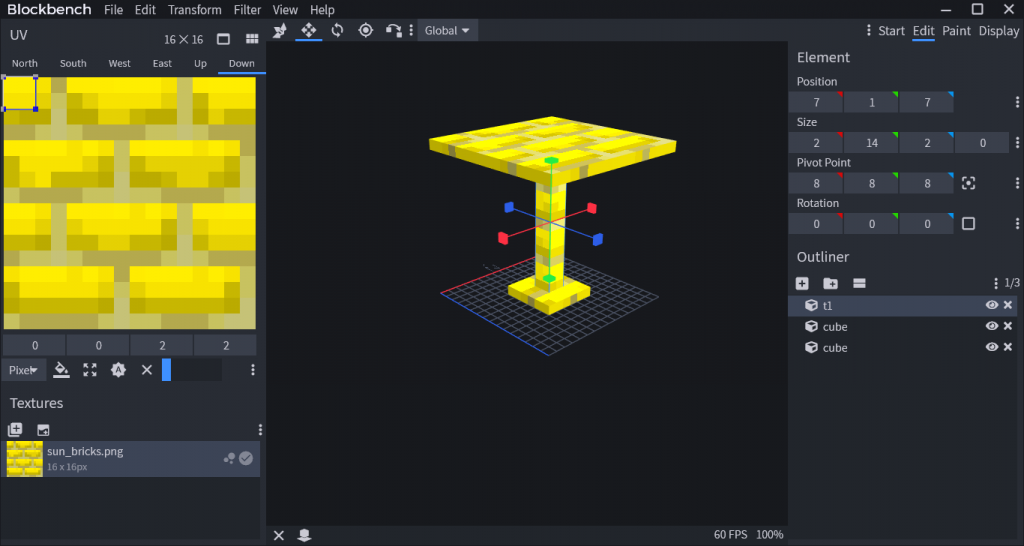
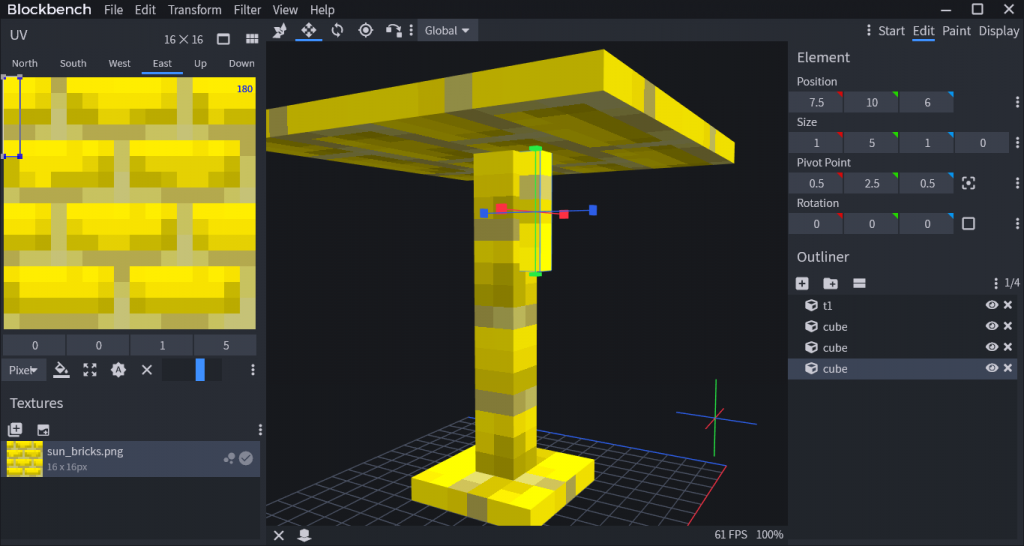
Добавим еще несколько блоков, сделаем такой себе милый столик.

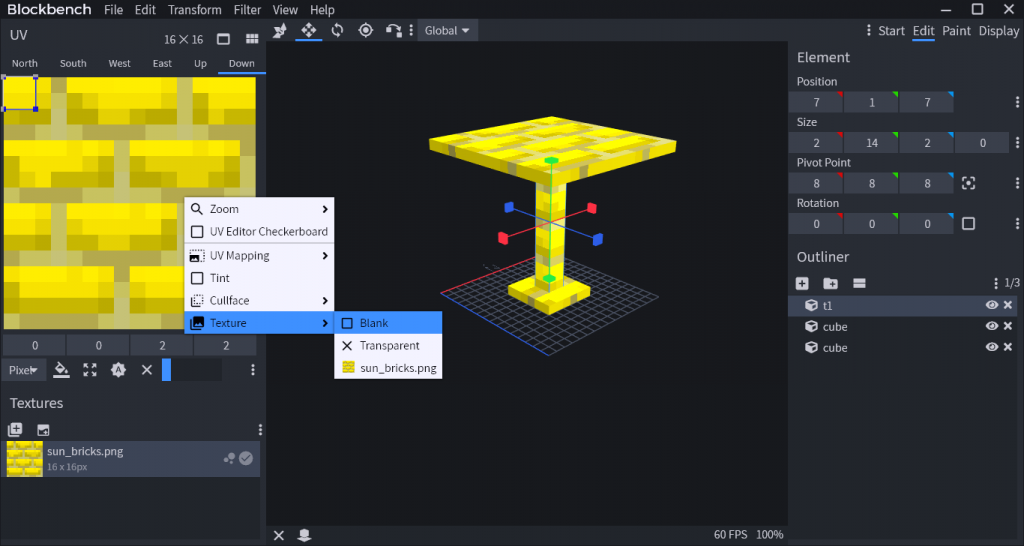
Но тут вопрос. Теперь и над и под столбиком есть новые блоки, а значит зачем нам рисовать там текстуру? Её никто не увидит, а нагрузка лишняя будет. Поэтому если у вашего элемента есть невидимые стороны с текстурой — её стоит убрать. Для этого выбираем нужный куб справа, нужную сторону слева и прямо на текстуре жмём ПКМ и удаляем текстуру (Blank — пусто).

И уже можно было бы закончить, но есть еще интересные идеи, для которых мы будем использовать поворот!
Blockbench. Поворот и центр основания кубика.
Такому столу доверять нельзя, нам нужны перекладины для уверенности в его прочности. Так добавим их!
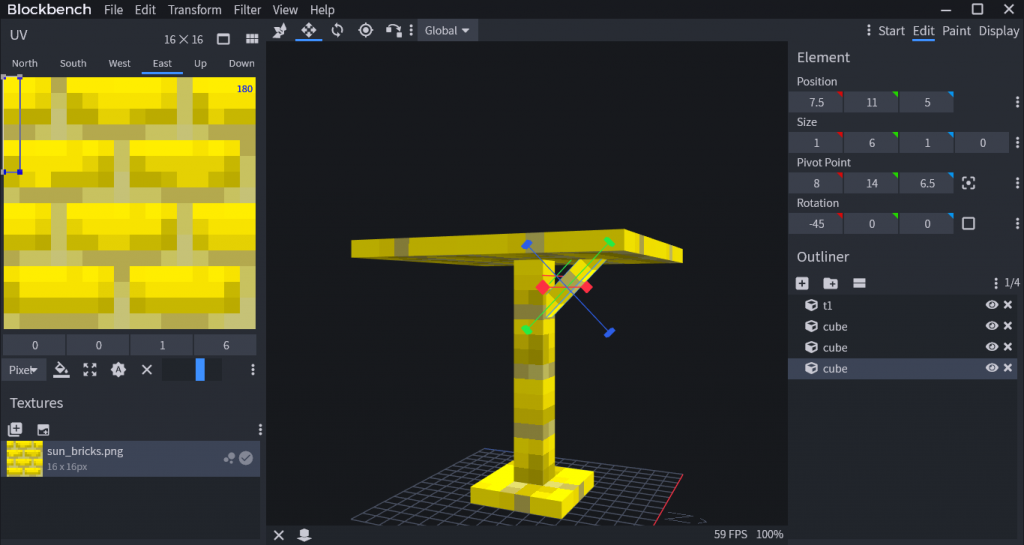
Для этого нужно создать новый кубик, но в этот раз уделим внимание Pivot Point и Rotation. Первое — центр основания, а второе — поворот относительно этого основания. К примеру тут центром основания совпадает с центром этого самого кубика. В таком случае его поворот будет полностью соответствовать значению Rotation. Только учтите, что при перемещении блока центр останется на старом месте.

Размещаем его рядом с основным столбиком, в самом его центре.

Поворачиваем планку при помощи Rotation, но учтите, что доступны только определённые углы, а значит для получения желаемого иногда нужно немного сместить основание куба, для получения иных углов поворота. Я остановился на таком результате:

И потом по аналогии делаем другие планки.

Нам этом пожалуй и остановимся, а то что-то я задобался чуть с этой моделькой.
Редактируем отображение блока
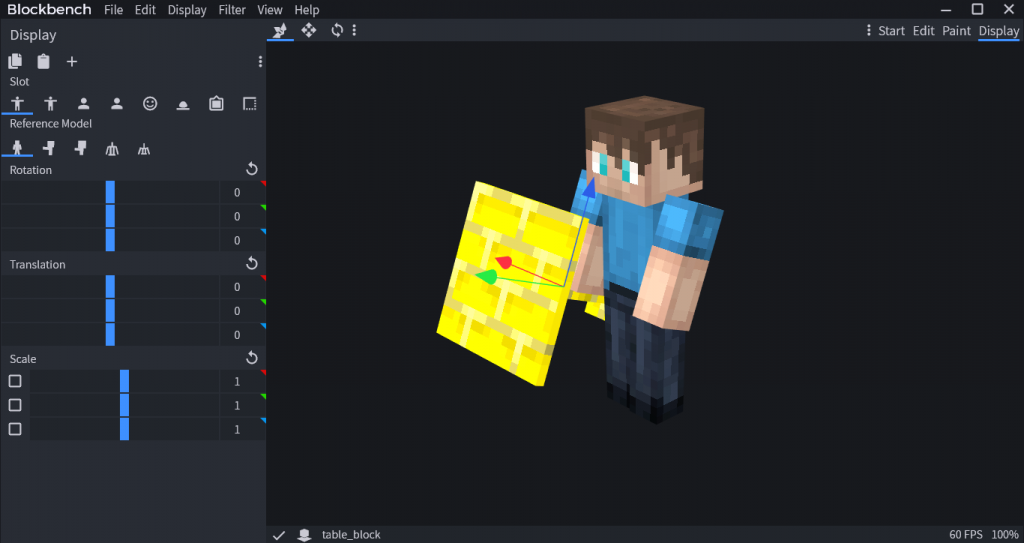
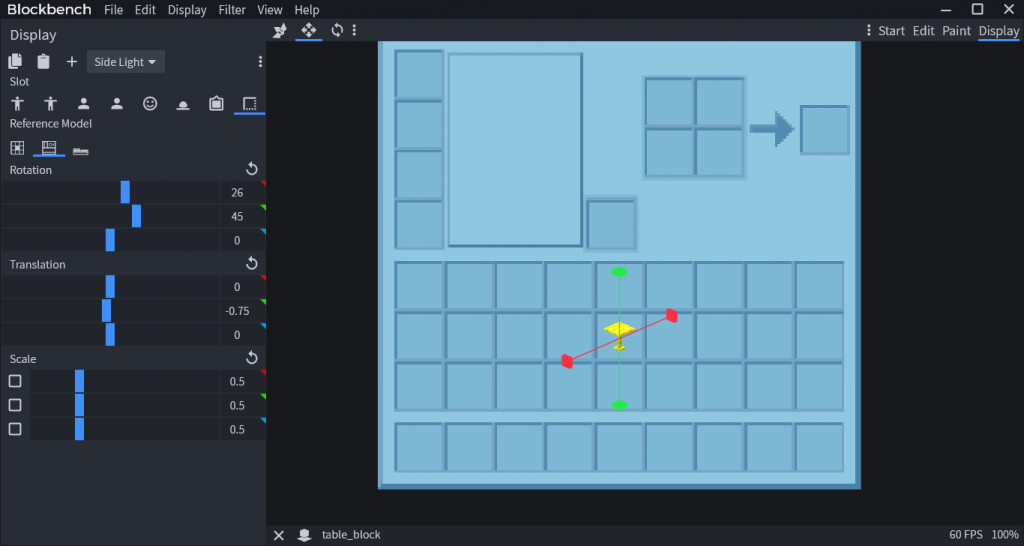
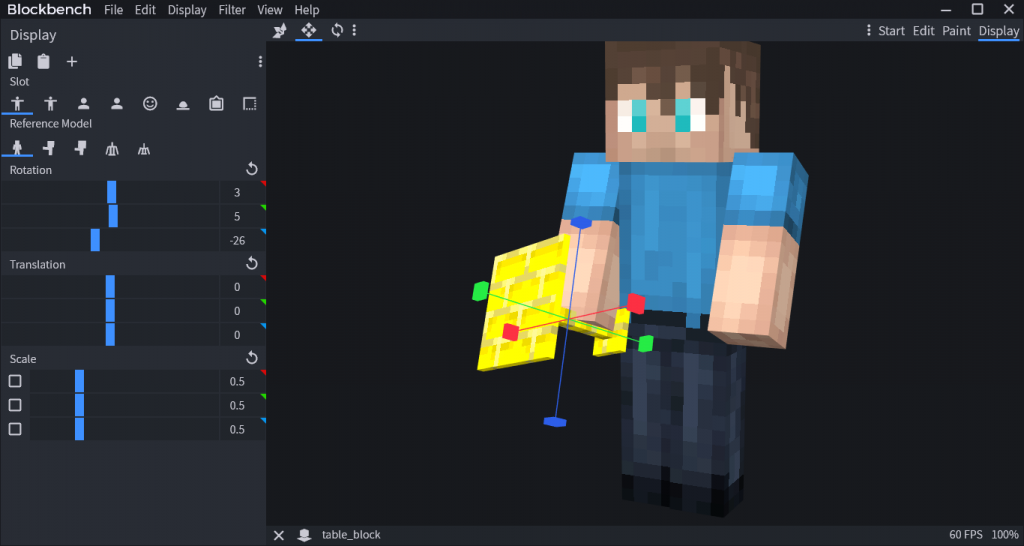
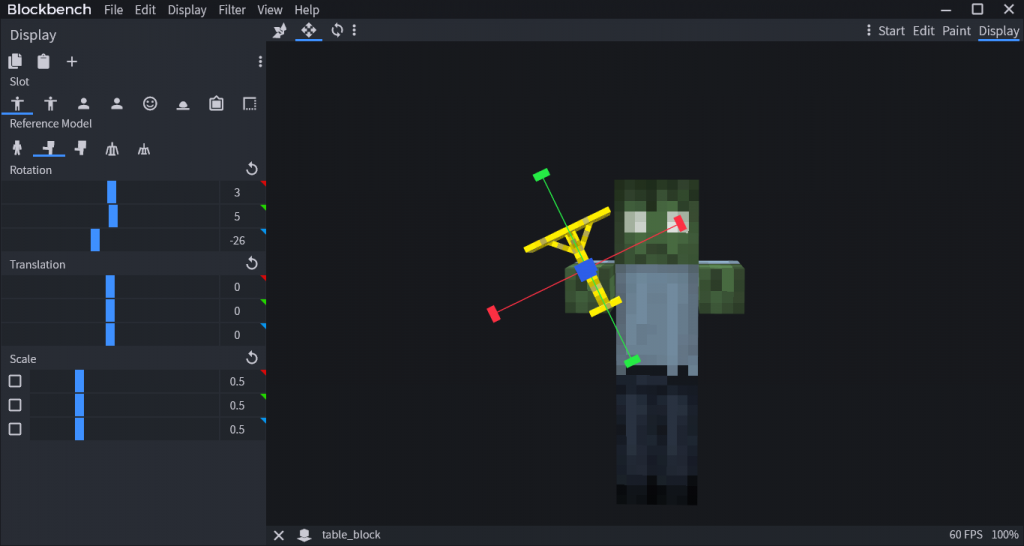
Модель мы сделали, но в таком виде в игре она будет выглядеть ужасно. Нужно отредактировать как модель будет выглядеть в руках, в инвентаре и даже в рамке. Для этого в углу справа есть вкладка Display.

И тут уже настраиваем в зависимости от ваших предпочтений. Вот вам пара моих примеров:



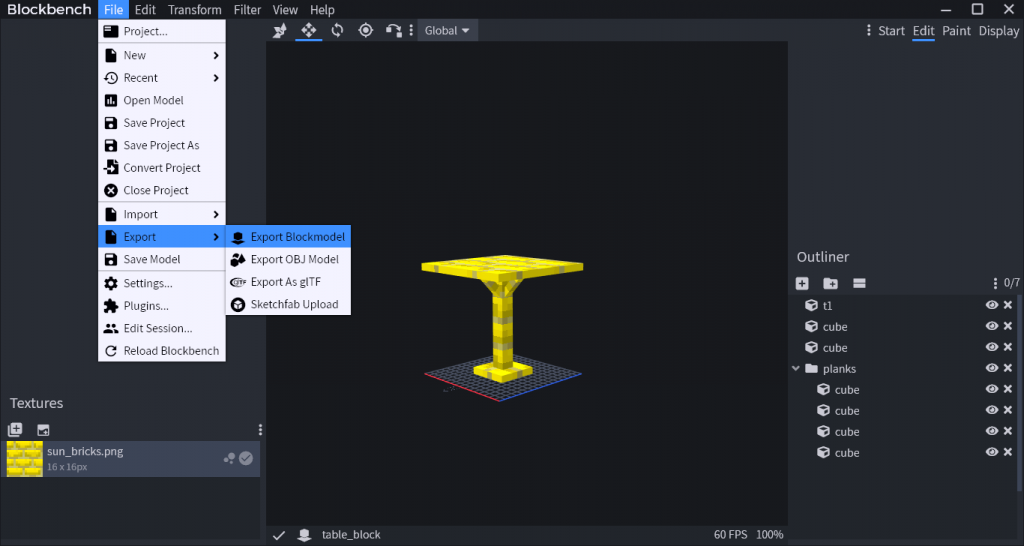
Сохраняем и экспортируем
В меню файла не забудьте сохранить свой шедевра. Без шуток, я уверен, что это годнота. Так вот, сохраняем, а после экспортируем в json модель:

И экспортируем прямиком в папку моделей.
Запуск в игре
Так как мы уже много раз создавали блоки, то не вижу смысла снова всё повторять. Лишь напомню, что обязательно укажите блоку
|
1 |
<strong>.notSolid()</strong>// как для <a href="https://geekstand.top/development/trinadcatyj-urok-steklo/">стекла</a> |
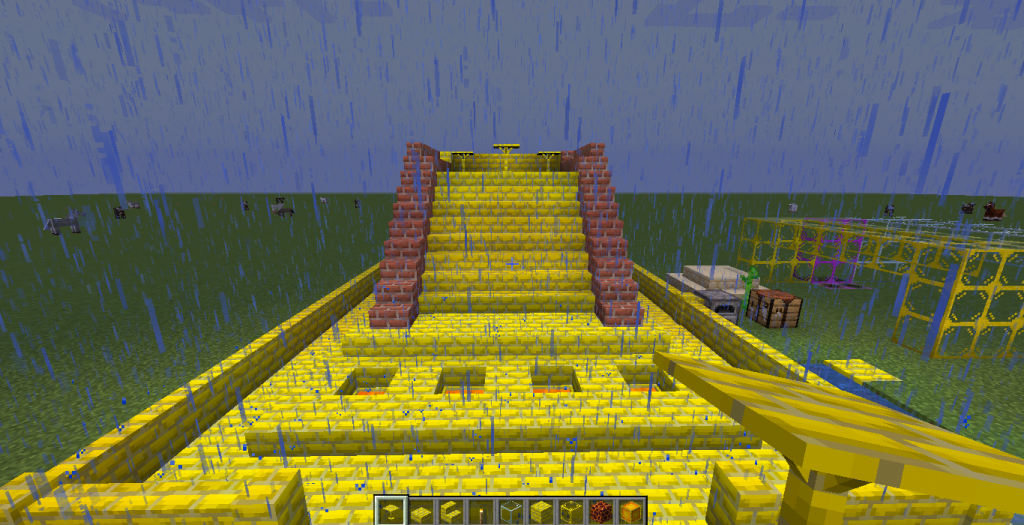
Иначе под ним будет дыра в иные миры!
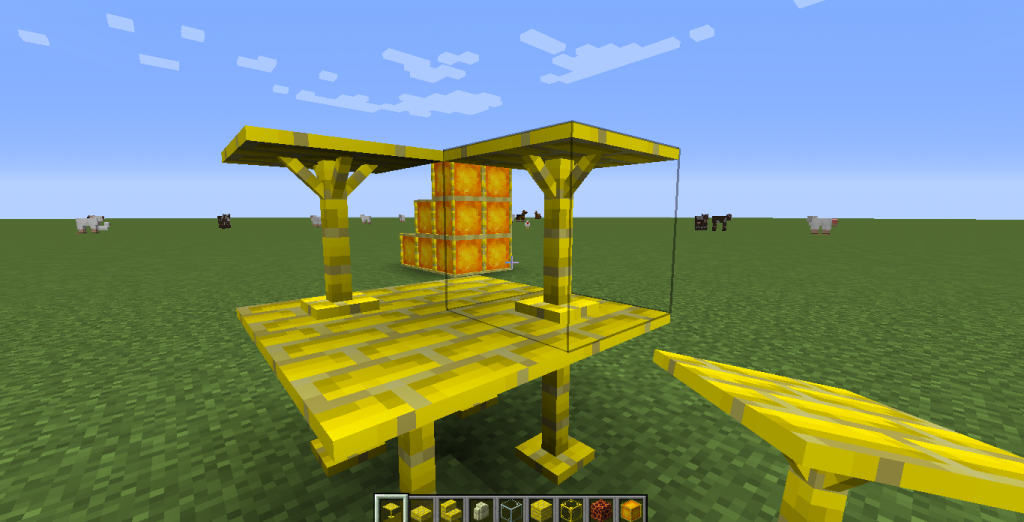
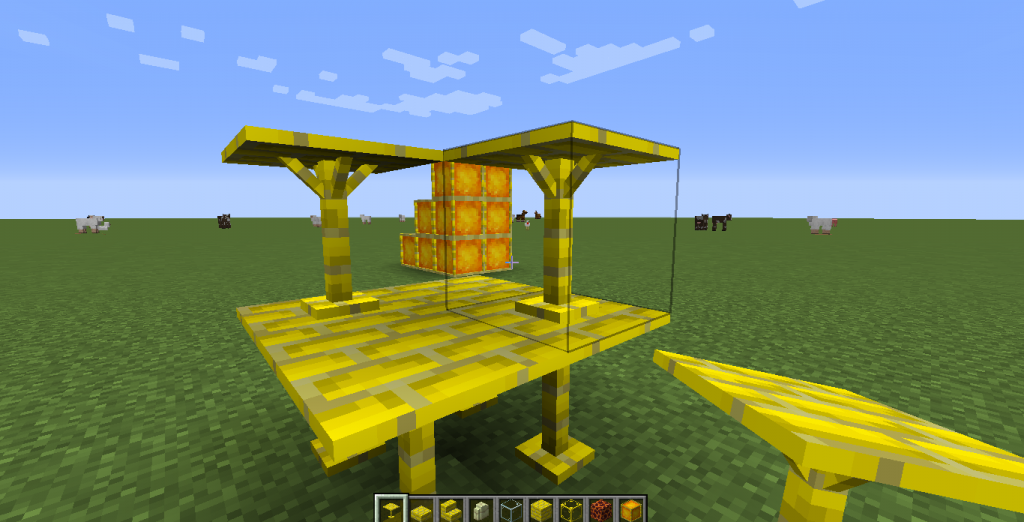
Итак, момент Х.


На этом у меня всё, спасибо за внимание!
Ах да, трон