Мы создали проект и научились запускать приложения. Теперь нужно и разобрать то, что мы видим.
Предыдущий урок:
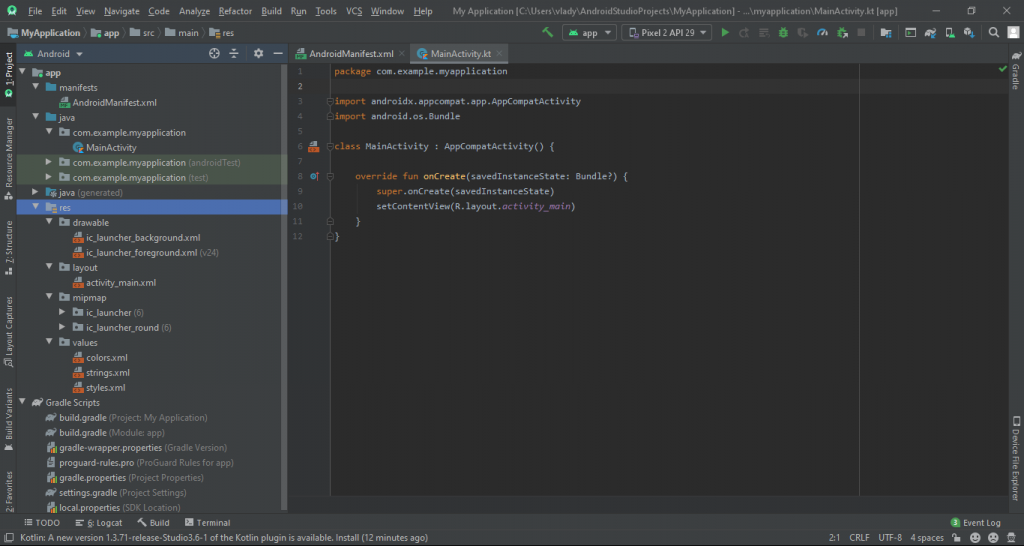
А мы начнем с просто открытого проекта.

Описывать саму Android Studio я сейчас не буду. Функций и возможностей в ней просто с ума сойти, да и многие из них нужны будут не скоро. А про некоторые я даже не слышал :D. Иными словами: очень комплексный софт.
В то же время я, конечно же, уделю внимание важным или полезным возможностям AS по ходу работы с ней.
Файлы проекта
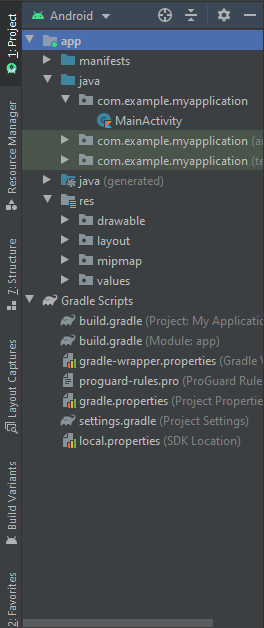
В левой части экрана мы можем увидеть целое дерево из файлов и папок нашего проекта.

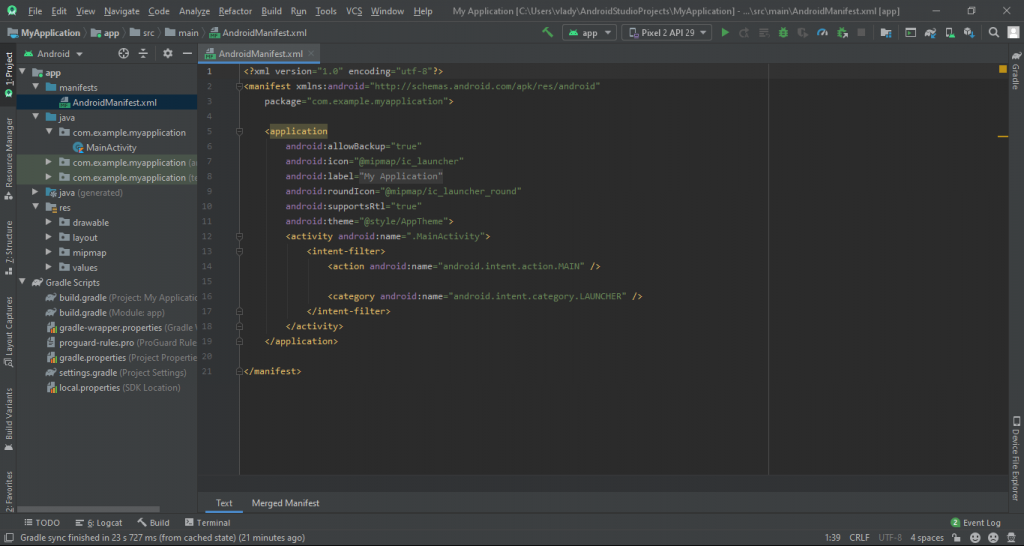
Папка app, это основной (и единственный) модуль нашего приложения, а потому и представляет собой все приложение. Содержит папку manifests, в которой есть один из важнейших файлов — AndroidManifest.xml.

Данный файл содержит всю необходимую информацию о приложении, его имя, иконку, имя пакета, основную активность, активность для запуска из лаунчера, поддержка RTL (вывод и ввод справа налево), тему приложения и т.д.
Тут пока ничего не трогаем, но стоит заметить, что автоматически созданная MainActivity.kt уже прописана в манифесте и потому будет отображена в лаунчере (при помощи специального фильтра, там так и указано, лаунчер). Любые новые активности так же необходимо прописывать тут. Хотя… сейчас это не так актуально, ведь многие сидят на фрагментах. Но все же.
Еще одна папка в app — java. Вообще-то можно изменить имя на kotlin, ведь именно он будет основой для уроков, но пока не буду грузить. А потом точно так сделаю, и покажу вам. Красоты ради, ведь по сути ни на что еще это не будет влиять.
Итак, логично, что в папке java лежат наши исходные файлы. Вернее пока там один файл, MainActivity.kt, но уже скоро будут и другие файлы, а так же папки с файлами. Весь исходный java/kotlin код собран именно здесь.
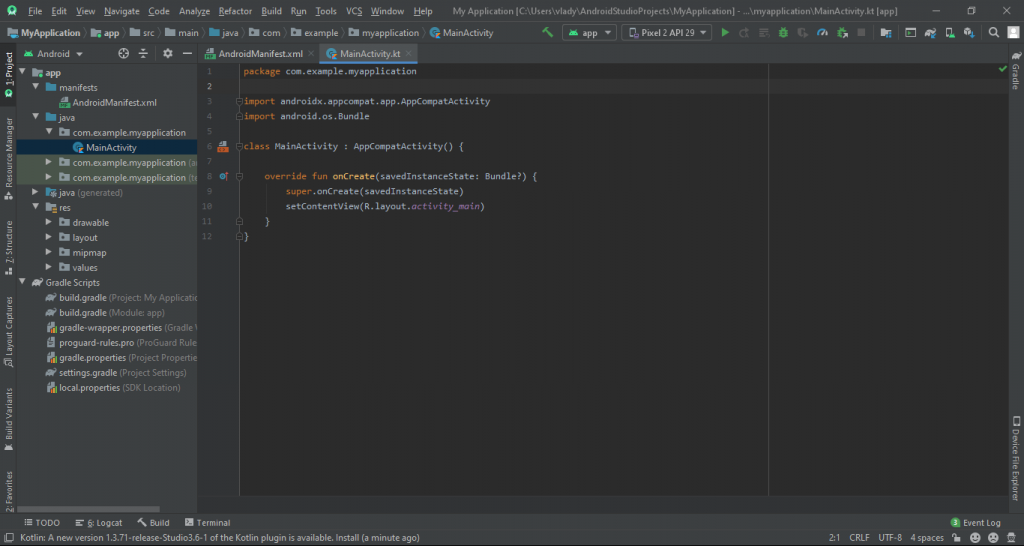
Файл MainActivity.kt

Такого миниатюрного кода достаточно для работы того, что мы запускали в прошлый раз. Не скажу, что все приложения гарантированно содержат активность, но подавляющее большинство — да (есть еще сервисы всякие, виджеты, там активностей иногда нет). Что такое активность? Это то, что видит пользователь. Именно на ней мы будем выводить текст, кнопки, списки, фрагменты (позже) и так далее, а так же прописывать логику их взаимодействия. Сейчас никакой логики нет, а потому есть только функция onCreate из жизненного цикла активности, которая отвечает за её создание (об этом подробнее будет позже). В ней же мы указываем layout файл активности. И так плавно мы подошли к ресурсам.
Layout ресурсы

Любое приложение содержит целый ряд самых разнообразных ресурсов. Иконки, layoutы, строки, константы, стили и так далее. И у системы есть множество способов организации этих ресурсов.
К примеру, для уже упомянутых layout файлов есть своя папка, которую так и назвали. Она содержит файл layout_main.xml, и его вы уже видели, но только в приложении.

Удачной будет аналогия с вебом, если знакомы. В данном случае в роли фронта выступают layout файлы. Тут мы их размещаем последовательно или относительно друг друга, указываем им id, можем указать и цвет, размер, и т.п. Но уже обработку любых нажатий, загрузку данных и обработку ввода выполняем непосредственно в активности, т.е. бэк.
Редактировать файл можно в графическом редакторе, или вручную, при помощи текстового. В этом файле мы видим контейнер ConstraintLayout, один из самых новых и актуальных контейнеров для размещения элементов. А так же внутри есть TextView выводит текст. Ничего сложного.
Интересным вопросом будет: как активность находит свой layout? Ответ тоже прост, мы указываем прямую ссылку на файл прямо в самой активности. Обратите внимание на код setContentView(R.layout.activity_main). Именно это оно и есть. Если вы попробуете изменить activity_main на что-то другое, то студия подсветит ошибку, так как такого файла в папке layout нет.
Что же такое R.layout? R — автоматически генерируемый класс для доступа к ресурсам. layout указывает тип ресурса, а далее пишем уже имя. Полезно заметить, что эта система игнорирует расширения файлов. И если вы добавите в папке drawable (для графики) два файла: первый apple.png, а второй apple.jpeg, то ссылку R.drawable.apple получит только один. Так что следите за именами =)
Что дальше?
Хух, достаточно сумбурно пока выходит, но надеюсь, что понятно. В следующем уроке планирую разобрать по косточкам TextView, ведь выводить текст это то, что вы будете делать чаще всего. А так же рассмотрим различные его модификации, как официальные, так и с гита. Для полноты картины. Как раз и с логикой столкнемся, и layout файлы редактировать будем. Весело 😀




