Привет. Сегодня мы уделим внимание чекбоксам (или Toggle, если языком Unity). Этот элемент и его поведение должны быть вам знакомы, так как вы точно их встречали на сайтах, в приложениях, играх и не только. Чаще всего их можно найти в настройках (говорю как Android Dev :D).
Продолжим уже в редакторе!
Toggle
Toggle может иметь два состояния. Т.е. он может быть активирован или выключен.
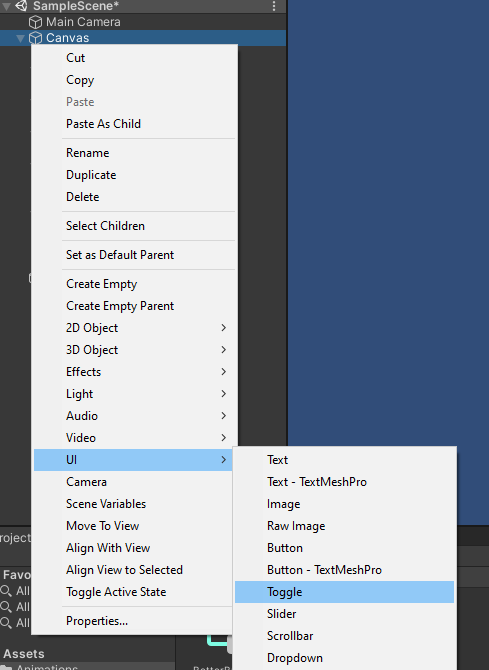
Добавим один на сцену:

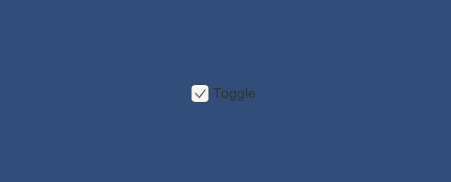
Получаем в результате это:

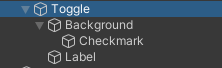
Как и все предыдущие элементы UI, Toggle также имеет одноимённый компонент внутри. При этом сама структура этого элемента несколько сложнее предыдущих:

Что у нас тут есть?
Label – текст, подпись для Toggle.
Background – изображение фона для отображения состояния. Иными словами: тот квадратик белый.
А Checkmark – изображение самой отметки, которая будет скрыта при неактивном состоянии.
Как вы поняли, самый обычный чекбокс.
Компонент Toggle

Компоненты мы видим в инспекторе. У Toggle есть одноимённый компонент, который местами схож с Button. Тут тоже есть выпадающий список Transitions. Есть и поле Navigation, которое определит перемещение селектора для клавиатуры.
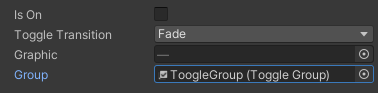
После него наконец видим собственные поля Toggle. Is On – активирован ли он сейчас (изначально).
Toggle Transition определяет анимацию активации/деактивации при нажатии на элемент. Fade даст эффект плавного появления или исчезновения. А None сделает переход мгновенным.
Graphic определяет какой именно Image нужно будет отобразить/скрыть при изменении значения чекбокса.
А вот Group это шутка интересная. Это поле требует объект с компонентом Toggle Group и поможет сделать из нескольких разрозненных тогглов – список, где можно активировать только один объект, т.е. последующий будет снимать флаг с предыдущего.
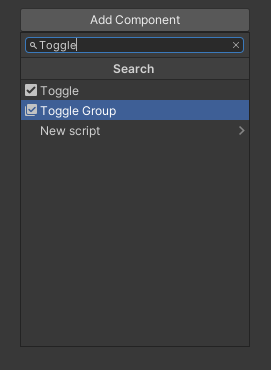
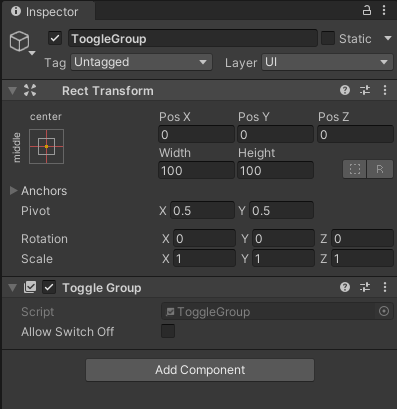
Так что добавим какого-то родителя (может быть и просто Emtpty объект) и добавим ему компонент Toggle Group.

Вот что-то такое должно выйти, например:

Добавим туда несколько чекбоксов:

И выделив все указываем для всех разом общую группу в виде их родителя:

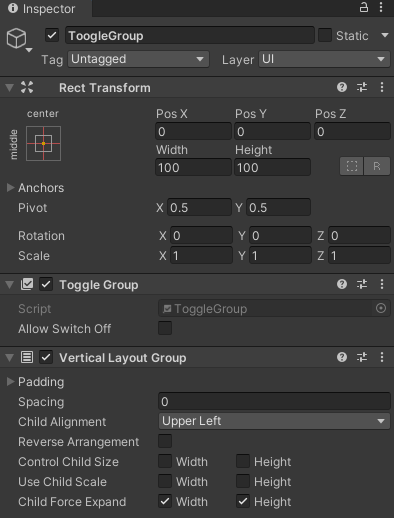
Кстати, чтобы упростить себе расположение множества элементов, можно использовать Layout:

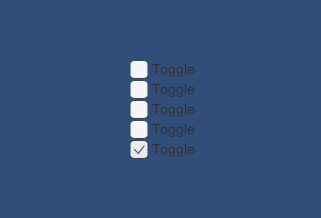
В результате получаем такую вот ровненькую группу, где нажатие на новый чекбокс будет снимать флаг со старого:


На этом тут, пожалуй, всё, про кастомизацию элемента распишу подробнее чуть позже. Хотя, если так посмотреть, то она очень похожа на то, что я уже показывал для Button тут и тут. А про обработку изменения состояния я напишу отдельно, с примерами скриптов, но по смыслу она похожа на клик по кнопке.
Спасибо за внимание и до скорого!







Пингбэк: Уроки по Unity – GeekStand