Привет. В этот раз у нас кнопка (Button). Это первый элемент UI, который создан для непосредственного взаимодействия с пользователем, так что он и вправду очень важный. При этом кнопки ещё и довольно частый элемент в интерфейсе. Вы могли видеть в различных меню, инвентарях и других экранах.
Добавляем элемент Button
Я продолжу предыдущий проект, но просто перемещу Text и Image элементы, чтобы они нам не мешали. В следующий раз мы к ним вернемся.
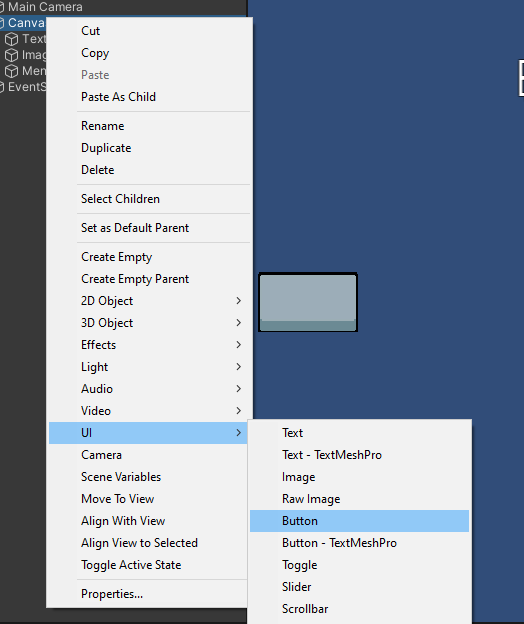
Итак. Уже привычным способом добавляем на канвас кнопку:

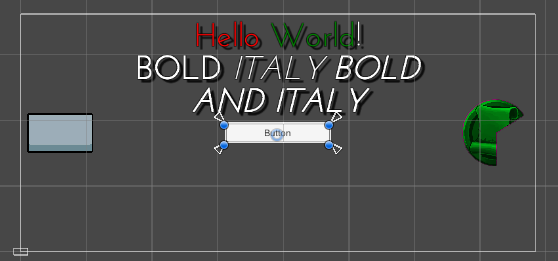
В результате этого в центре экрана получаем новенькую кнопку:

Важной особенностью этого элемента в Unity является то, что текст внутри – это уже знакомый элемент Text. Его мы разбирали. Ещё круче то, что в Button можно положить, допустим, Image, получив кнопку с картинкой.
Инспектор кнопки содержит больше элементов, чем предыдущие, но среди них есть известные компоненты, вроде Rect Transform (положение, размер) и Image (спрайт кнопки).
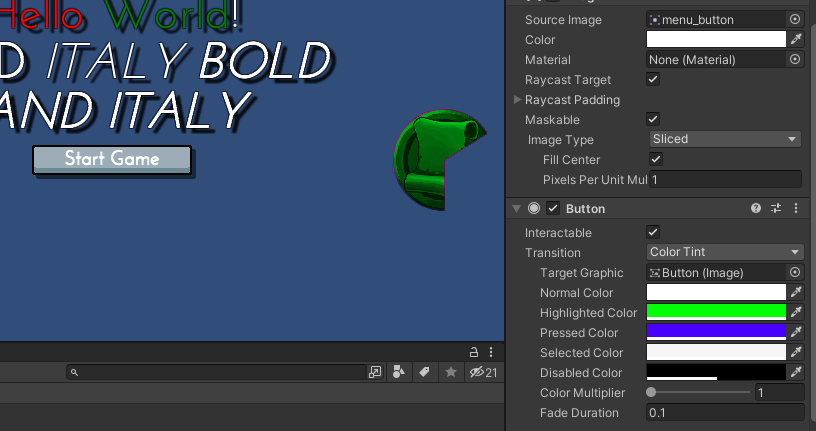
Из предыдущих уроков мы узнали достаточно чтобы кастомизировать кнопку на свой вкус, например так:

И да, тень и обводка работают и с кнопками.
Компонент Button в Unity
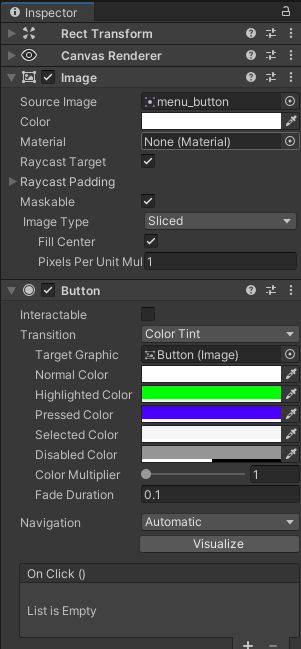
Но разберем же и сам Button:

Чек-бокс Interactable определяет активна ли кнопка. Если флаг стоит, то на кнопку можно нажать, но если его снять, то нажатия больше не сработают (и она вообще ни на что реагировать не будет). Сама кнопка при этом тоже изменит цвет.

Transition это переходы для отрисовки кнопки в разных состояниях. Может иметь три варианта: Color Tint, Sprite Swap и Animation.
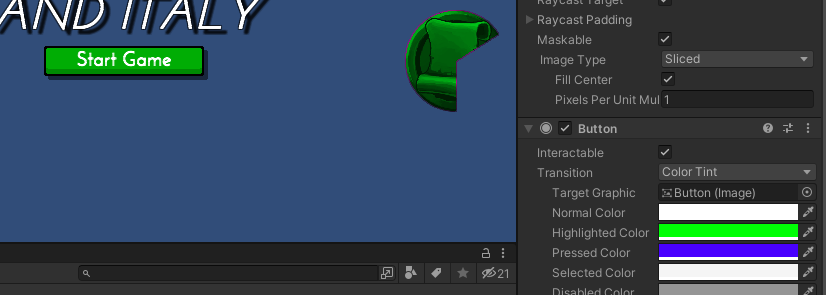
Color Tint, это когда мы выбираем один спрайт для кнопки, но меняем лишь цвета. Т.е. цветовой переход, как сейчас. У нас есть цвета для нормального состояния, при наведении курсора, при нажатии, при выделении и для неактивного состояния.
Fade Duration это длительность перехода.

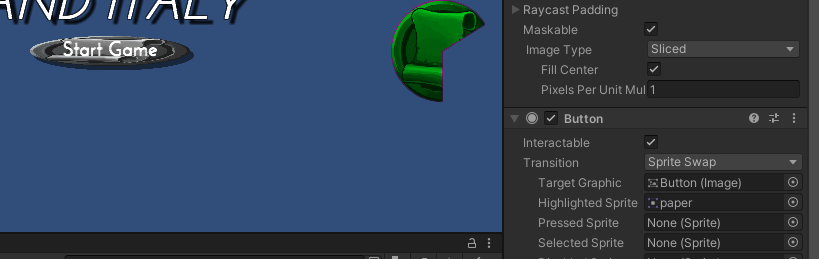
Sprite Swap позволяет просто выбрать отдельные спрайты для этих же состояний:

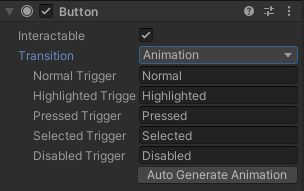
Animation один из самых интересных. Тут можно создать полноценный контроллер анимации и задать отдельные анимации для разных состояний.

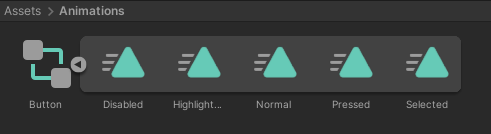
Жмём Auto Generate Animation. И сохраняем в новую папку Animations. В результате вы должны получить такой вот файлик:

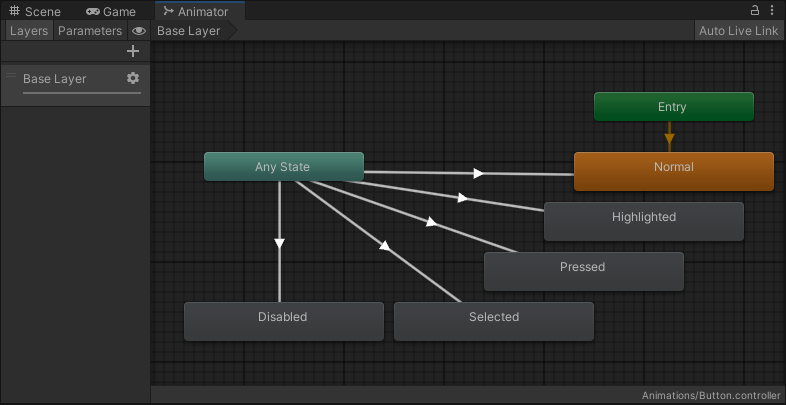
Двойным кликом по файлу Button открываем Animator и видим готовую конструкцию с различными состояниями. Эти же имена должны быть указаны в самой кнопке.

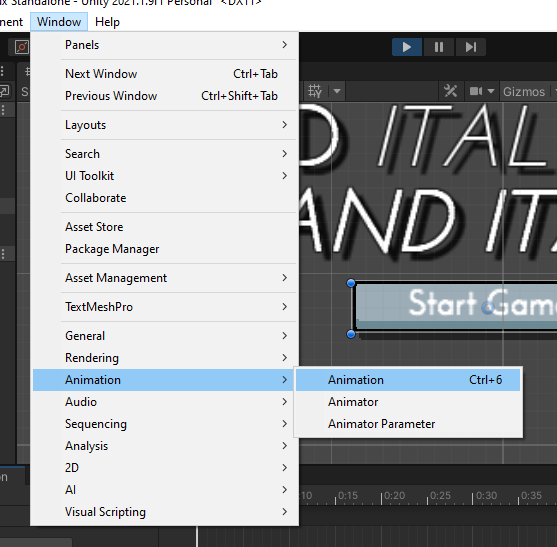
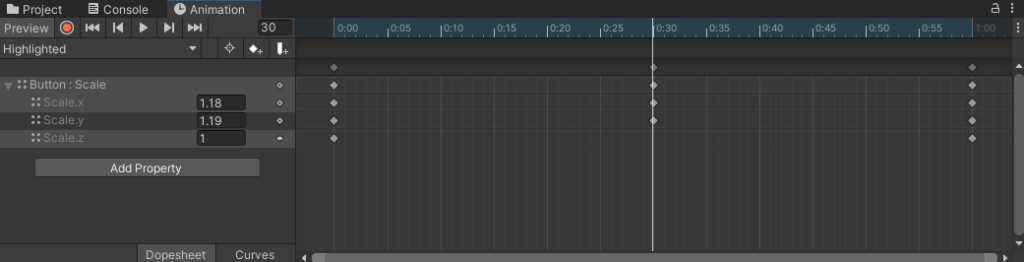
Добавим анимацию при наведении на кнопку мыши. Пускай… она будет ставать немного больше. Выделяем кнопку и открываем окошко анимации:

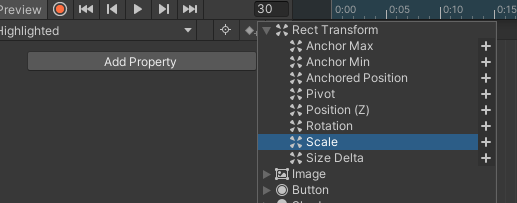
Выбираем Highlighted и добавляем переменную Scale:

Анимация будет такая: небольшое увеличение до 30 секунды, а после будет идти уменьшение до изначального размера.

Запускаем и проверяем:
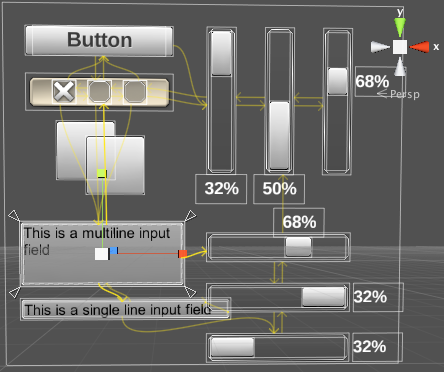
Далее идёт Navigation. Он определяет, как можно будет перемещаться по элементам UI при помощи клавиатуры. None – запрещает управление, далее следуют Автоматический, Горизонтальный, Вертикальный, Явный (Explicit) – позволит самостоятельно определить направление. А Visualize ниже нужен, чтобы отобразить перемещение наглядно:

Последний блок этого компонента это On Click (). Но для его реализации нужен скрипт, так что отложим это на другой раз.
А с кнопкой на этом всё 🙂 А в официальных обучающих ресурсах есть ещё обучающий материал по кнопкам.






Пингбэк: Уроки по Unity – GeekStand
Пингбэк: Unity UI. Более продвинутые Button – GeekStand
Пингбэк: Unity UI. Чекбоксы (Toggle). Toggle Group – GeekStand