Оригинал: How to Make a Non Clickable Menu Item in WordPress.
В этом уроке я покажу вам, как сделать элемент меню в WordPress, на который нельзя нажать. По умолчанию, когда вы добавляете страницы, записи или какие-либо свои ссылки в меню WordPress, то они будут ссылками. Но что, если вы хотите иметь элемент меню, который просто отображает элементы под ним, но не является фактической ссылкой? Этот гайд покажет как это сделать. На самом деле это быстрое, простое решение, которое просили многие мои клиенты.
Будет всего 3 шага:
- В консоли находим Внешний вид> Меню.
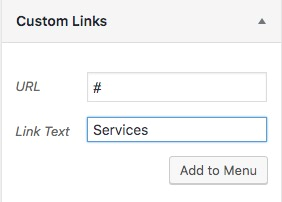
- Перейдём к вкладке Произвольные ссылки и пишем желаемый заголовок и что-то в поле URL-адреса (я обычно добавляю символ #).


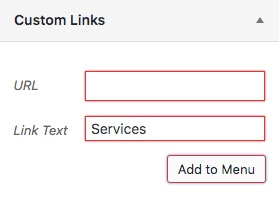
- Но когда ссылка уже создана, то мы можем сохранить меню с пустым полем URL, так что просто удаляем его содержимое:

Вот и всё! Теперь у вас есть не кликабельный элемент меню в WordPress. Как я упоминал в видео, это не то, что вы будете использовать постоянно. У меня бывали ситуации, когда клиент просил подобное, а обнаружение такого простого решения заняло вечность. Так что я рад поделиться ним с вами 🙂